Nginx 配置实例-动静分离
本文最后更新于:2 年前
关于动静分离
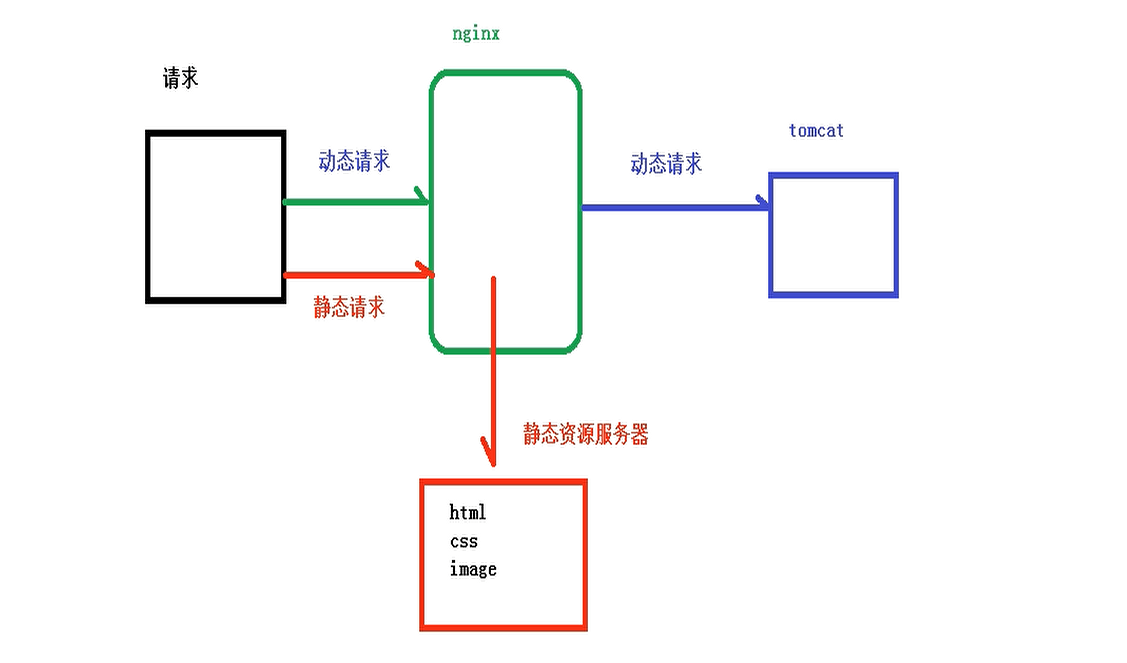
Nginx 动静分离简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和静态页面物理分离。严格意义上说应该是动态请求跟静态请求分开,可以理解成使用 Nginx 处理静态页面,Tomcat 处理动态页面。
动静分离从目前实现角度来讲大致分为两种:一种是纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案;另外一种方法就是动态跟静态文件混合在一起发布,通过 nginx 来分开。
通过 location 指定不同的后缀名实现不同的请求转发。通过 expires 参数设置,可以使浏览器缓存过期时间,减少与服务器之前的请求和流量。具体 Expires 定义:是给一个资源设定一个过期时间,也就是说无需去服务端验证,直接通过浏览器自身确认是否过期即可,所以不会产生额外的流量。此种方法非常适合不经常变动的资源。(如果经常更新的文件,不建议使用 Expires 来缓存),我这里设置 3d,表示在这 3 天之内访问这个 URL,发送一个请求,比对服务器该文件最后更新时间没有变化,则不会从服务器抓取,返回状态码 304,如果有修改,则直接从服务器重新下载,返回状态码 200。
实现效果
使用 Nginx 处理静态页面,所有的静态页面都直接由 Nginx 服务器处理,Tomcat 服务器只处理动态页面。

准备工作
在 liunx 系统中准备静态资源,用于进行访问。
创建文件夹

添加静态资源文件


具体配置
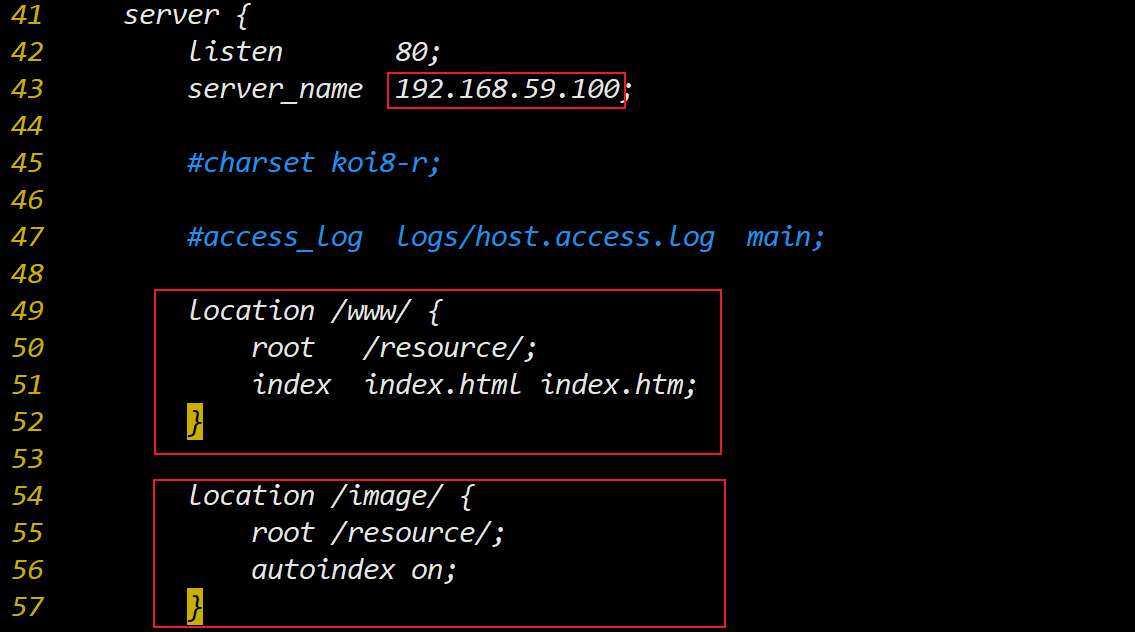
编辑 Nginx 配置文件
1 | |
做如下配置:

效果测试
启动 Nginx
1
[root@gaojie ~]# /usr/local/nginx/sbin/nginx在浏览器中访问静态资源文件


本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!