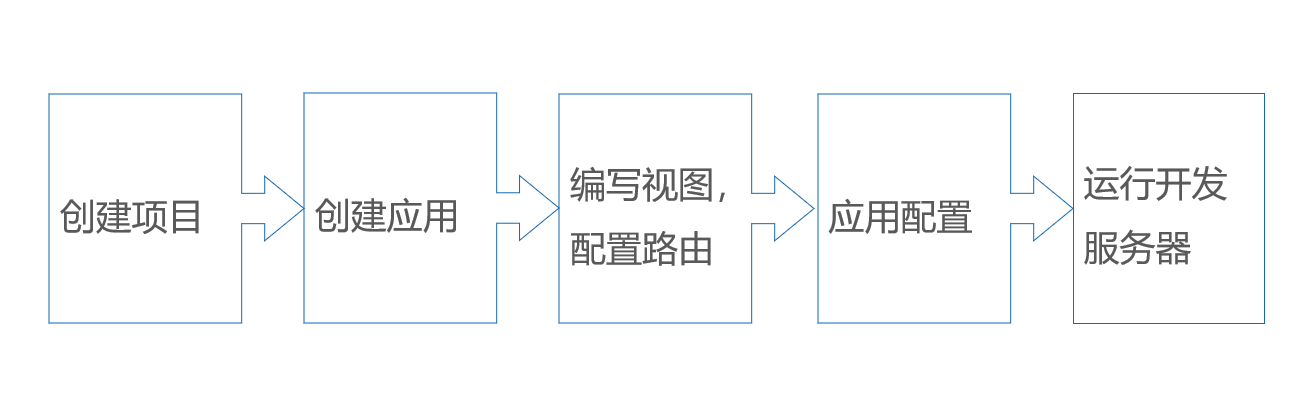
创建、配置、运行简单的Django项目
本文最后更新于:2 年前

1. 创建Django项目
在虚拟环境中新建 Django 项目命令的语法格式如下:
1 | |

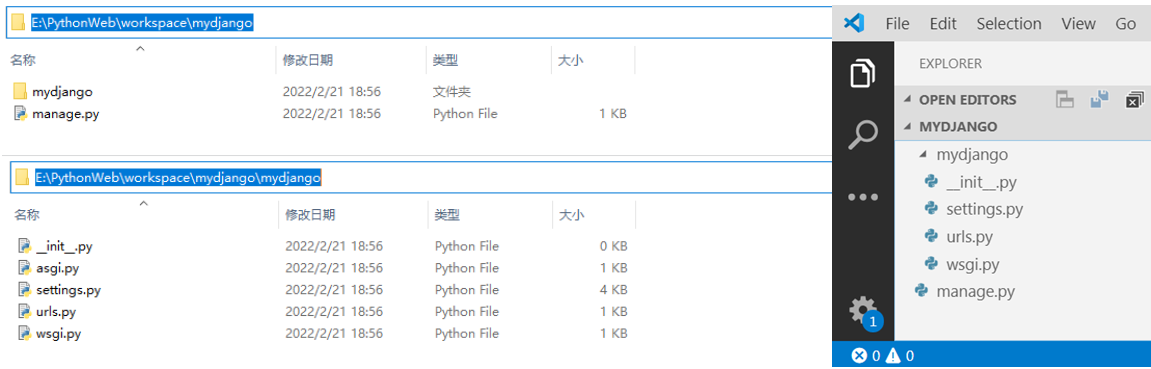
__init __.py:一个空文件,表示mydjango这个目录应该被看作一个Python包。
settings.py:项目的配置。
urls.py:项目的URL声明,包含Django支持的站点的“目录”,实现路由分发功能,其中的每个URL将映射一个视图。
wsgi.py:项目与WSGI兼容的Web服务器入口。
manage.py:项目管理器(一个命令行工具)。
2. 运行开发服务器
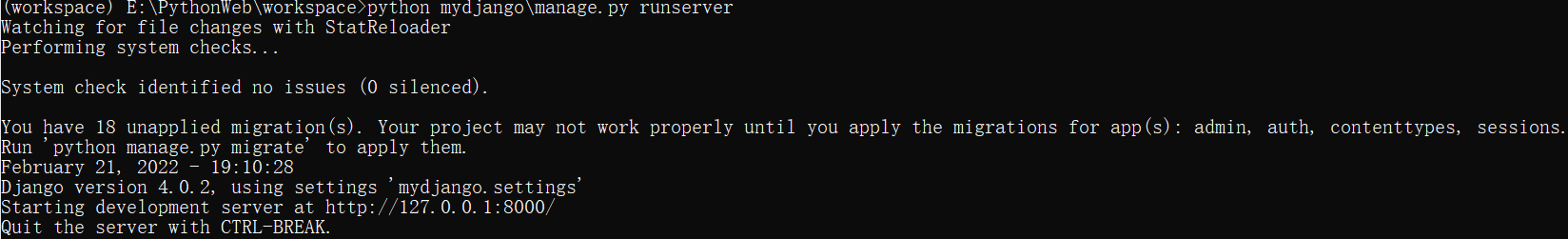
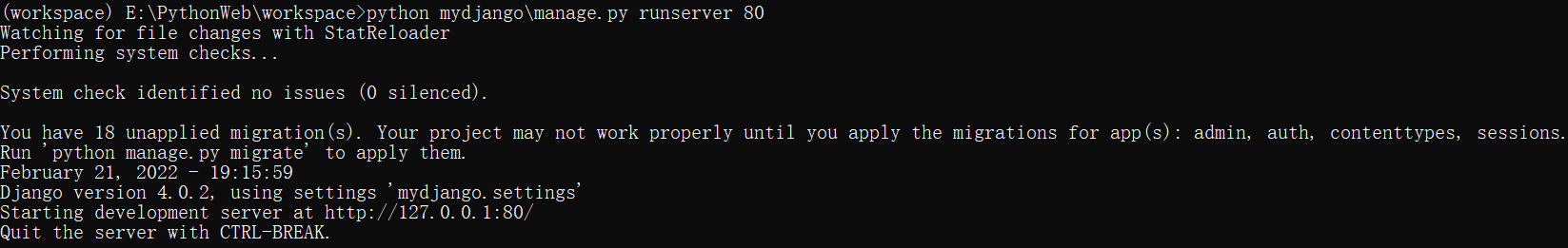
Django提供了一个使用Python编写的轻量级开发服务器,开发期间可暂不配置生产服务器(如Apache),先基于此服务器进行测试。具体命令如下:
1 | |

以上输出部分是未应用数据库迁移的警告,此部分将在第3章的模型中详细介绍,请暂时忽略。
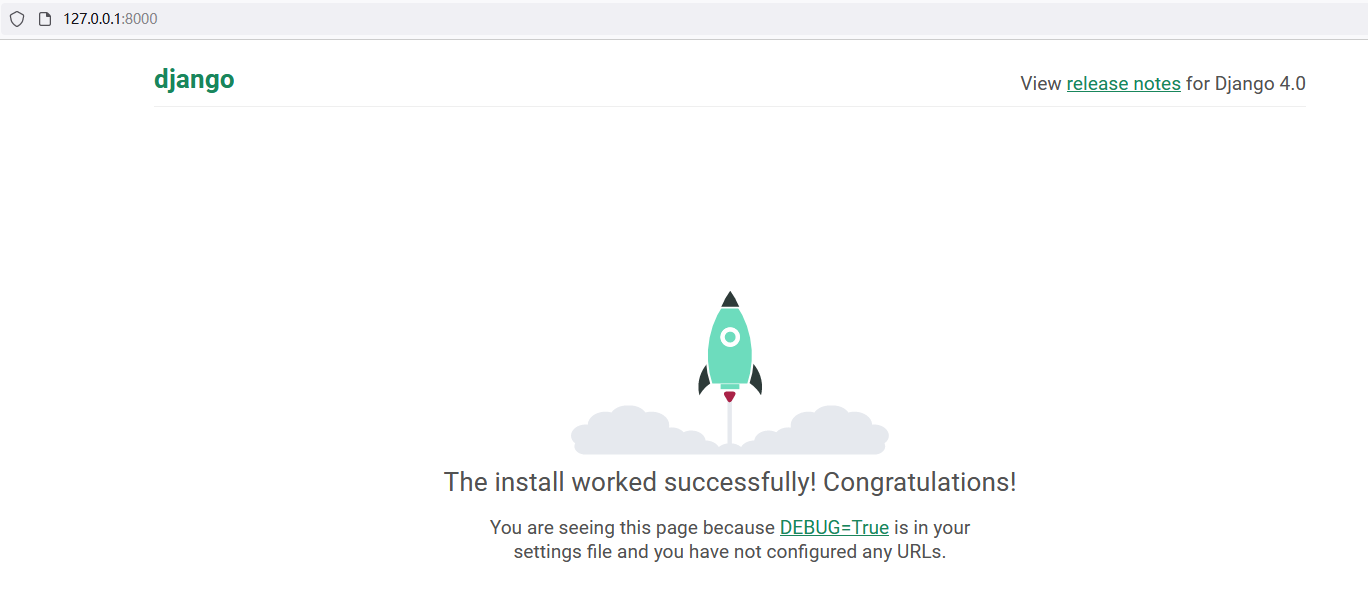
在浏览器中访问开发服务器:http://127.0.0.1:8000/,呈现的页面如下图所示:

默认情况下开发服务器在本地IP的8000端口上启动,若要更改端口,可将端口作为命令行参数传递。例如在端口8080上启动服务器,命令如下所示:
1 | |

3. 创建应用
在项目中可以创建多个应用,每个应用处理一种业务逻辑。
在项目的目录下(manage.py同级的目录)执行以下命令:
1 | |


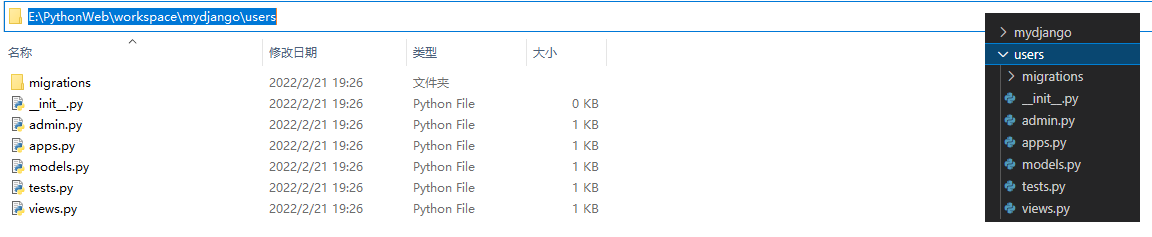
migrations:数据迁移模块。
__init __.py:一个空文件,表示这个目录应该被看做一个Python包。
admin.py:当前应用的后台管理系统配置。
apps.py:当前应用的配置。
models.py:模型文件。
tests.py:自动化测试模块,可以在该文件中编写测试用例。
views.py:视图文件,其中包含定义了应用的逻辑。每个视图文件接收一个HTTP请求,处理请求并返回一个响应结果。
4. 编写应用
编写视图
编辑应用 users 下的视图文件 views.py,在其中编写视图函数,具体代码如下:

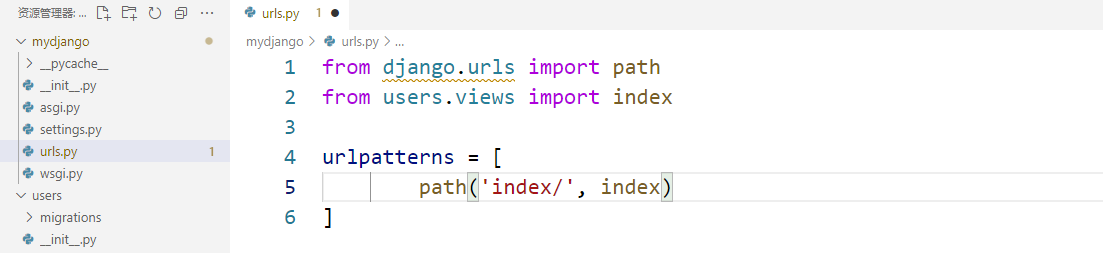
配置URL路由
为了保证服务器能成功找到用户请求的页面,需为应用配置路由。在项目的路由文件urls.py中配置路由信息如下:

5. 应用配置
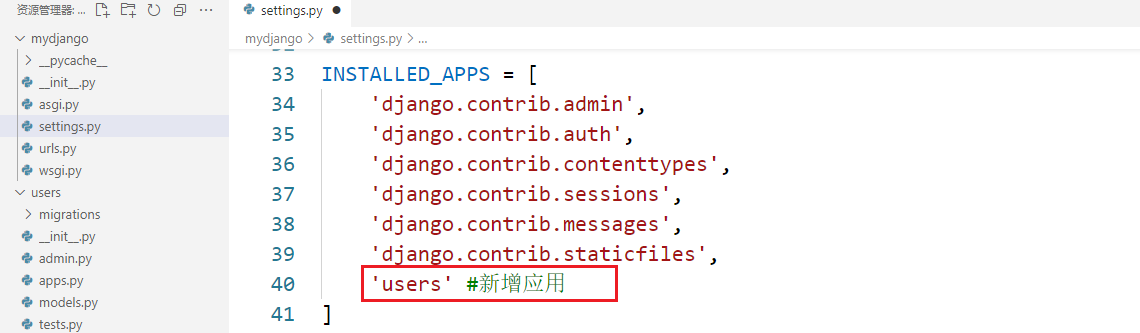
在开发过程中,无论是第三方应用还是自己创建的应用都需要配置到 INSTALLED_APPS 下,只有配置后应用才会生效。
配置方法:打开配置文件 settings.py,在其配置项 INSTALLED_APPS 中追加 users,如下所示:

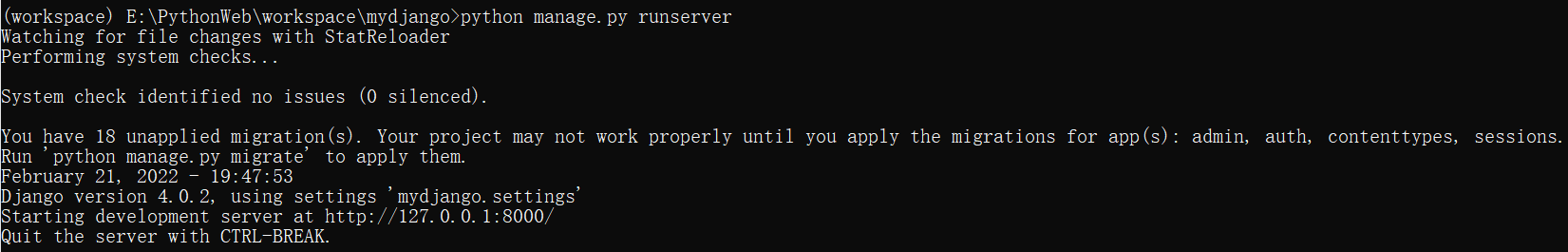
6. 启动开发服务器
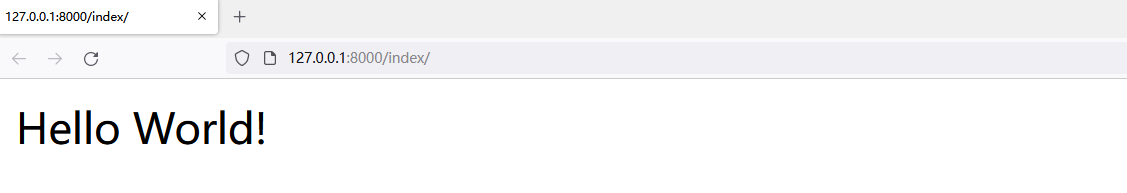
在命令行启动开发服务器,在浏览器中输入 http://127.0.0.1:8000/index/, 此时浏览器中将显示 “hello world!”,具体如下图所示:


本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!