SpringMVC静态资源配置与前后端数据交互方式
本文最后更新于:1 年前
/*: 拦截所有的HTTP请求,包括 .jsp 的请求,都做为控制器类的请求路径来处理。
/:拦截所有的HTTP请求,但不包括 .jsp 的请求,不会放行静态资源的请求(html/css/js/图片)。
@RequestParam注解用于接收请求行传递的数据。
@RequestHeader注解用于接收请求行头传递的数据。
@RequestBody注解用于接收请求行头传递的数据。(需要依赖jackson包)
静态资源配置
静态资源:就是项目中的HTML、css、js、图片、字体等。
/* 和 / 的区别
/*: 拦截所有的HTTP请求,包括 .jsp 的请求,都做为控制器类的请求路径来处理。/:拦截所有的HTTP请求,但不包括 .jsp 的请求,不会放行静态资源的请求(html/css/js/图片)。
静态资源放行配置
在springMVC的配置文件 spring-servlet.xml 中,添加如下静态资源放行的配置:
1 | |
前端提交数据到控制器
表单提交
表单的 action 属性设置控制器类的urI和对应方法的url的组合路径(即book/add)。输入框需要提供name属性,SpringMVC控制器是通过name属性取值的。
1 | |
URL提交
1 | |
AJAX提交
请求行、请求头、请求体都可以用来传值。
1 | |
控制器接收前端提交的数据
@RequestParam 接收请求行传值
@RequestParam 注解用于接收请求行传递的数据。
- 表单提交
- URL提交
- $.ajax() 请求的url传值
- $.post()/$.get() 中的 {} 传值
前端提交数据
1
2
3
4
5
6<form action="book/add" method="post">
<p>图书名称:<input type="text" name="name"/></p>
<p>图书作者:<input type="text" name="author"/></p>
<p>图书价格:<input type="text" name="price"/></p>
<p><input type="submit" value="提交"/></p>
</form>
控制器接收数据
1
2
3
4
5
6
7
8
9
10/*接收请求行数据,指定要赋值给哪个变量*/
@RequestMapping("/add")
public void addBook(@RequestParam("name") String a,
@RequestParam("author") String b,
@RequestParam("price") double c){
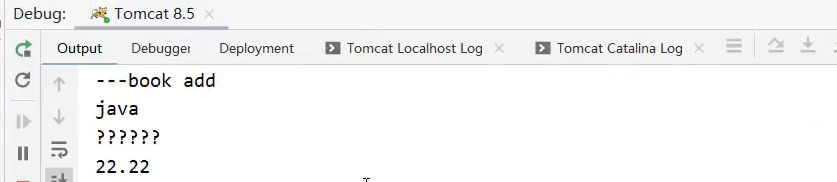
System.out.println("---book add");
System.out.println(a);
System.out.println(b);
System.out.println(c);
}
如果控制器方法中接收数据的参数名与请求行传值的key一致,则
@RequestParam注解可省略1
2
3
4
5
6
7@RequestMapping("/add")
public void addBook(String name,String author, double price){
System.out.println("---book add");
System.out.println(name);
System.out.println(author);
System.out.println(price);
}
@RequestHeader接收请求头传值
@RequestHeader 注解用于接收请求行头传递的数据。
1 | |
前端
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<input type="button" value="ajax提交" id="btn1"/>
<script type="text/javascript" src="js/jquery-3.4.1.min.js"></script>
<script type="text/javascript">
$("#btn1").click(function(){
$.ajax({
url:"book/list",
type:"post",
/*ajax封装请求头数据*/
headers:{
token:"wahahaawahaha"
},
success:function(res){
console.log(res);
}
});
});
</script>控制器
1
2
3
4@RequestMapping("/list")
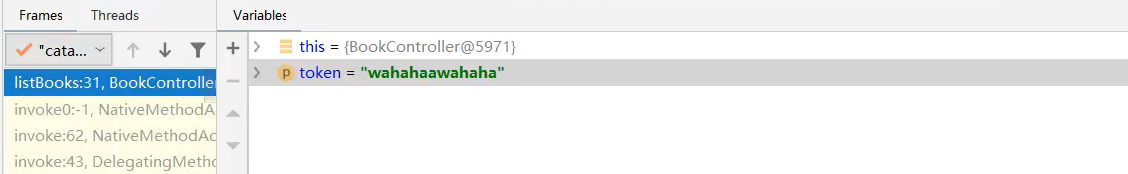
public void listBooks(@RequestHeader("token") String token){
System.out.println("---book list");
}
@RequestBody接收请求体传值
@RequestBody 注解用于接收请求行头传递的数据。
ajax封装请求体数据
1 | |
前端
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23<input type="button" value="ajax提交" id="btn1"/>
<script type="text/javascript" src="js/jquery-3.4.1.min.js"></script>
<script type="text/javascript">
$("#btn1").click(function(){
var obj = {};
obj.bookName = "Python";
obj.bookAuthor="杰哥";
obj.bookPrice = 2.22;
var s = JSON.stringify(obj); //将对象转换成JSON格式
$.ajax({
url:"book/update",
type:"post",
/*ajax封装请求体数据*/
contentType:"application/json",
data:s, //如果data的值为json格式字符串,contentType必须设置为"application/json"
success:function(res){
console.log(res);
}
});
});
</script>导入jackson的依赖
@RquestBody注解将前端请求体提交的JSON格式数据转换成Java对象,需要依赖jackson包。
1
2
3
4
5<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.12.1</version>
</dependency>控制器
1
2
3
4
5@RequestMapping("/update")
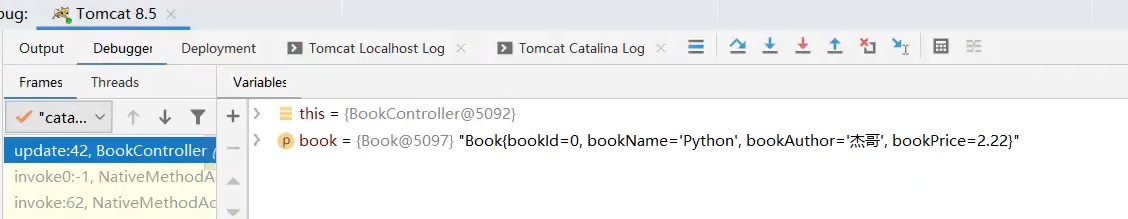
public void update(@RequestBody Book book){
System.out.println("---book update");
System.out.println(book);
}
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!