表单提交的多个数据,在控制器方法中可以使用对象接收,但提交的数据的key必须要与对象的属性名一致。
文件上传三要素:
- 表单项 type=“file”
- 表单的提交方式必须是post
- 表单的 enctype 属性是多部分表单形式,即 enctype=“multipart/form-data”
文件上传步骤:
导入fileupload和io坐标
配置文件上传解析器
编写文件上传代码
日期格式处理
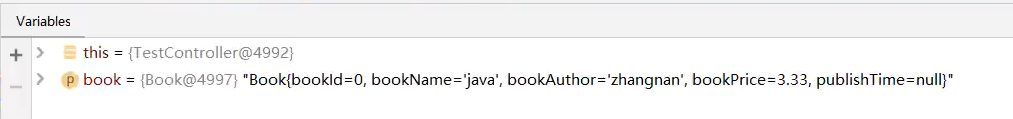
控制器中使用对象接收数据
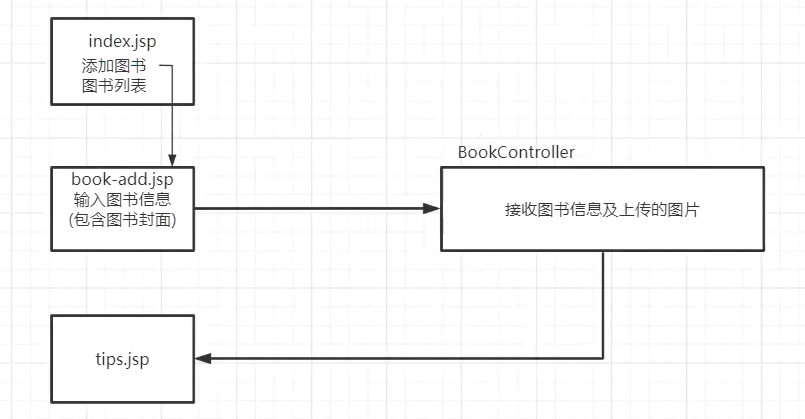
前端 tips.jsp
1
2
3
4
5
6
| <form action="test/add" method="post">
<p>图书名称:<input type="text" name="bookName"/></p>
<p>图书作者:<input type="text" name="bookAuthor"/></p>
<p>图书价格:<input type="text" name="bookPrice"/></p>
<p><input type="submit" value="提交"/></p>
</form>
|
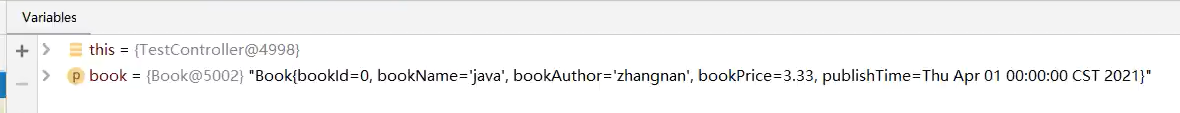
后端控制器
表单提交的多个数据,在控制器方法中可以使用对象接收,但提交的数据的key必须要与对象的属性名一致。
1
2
3
4
5
6
7
8
9
10
11
12
| @Controller
@RequestMapping("/test")
public class TestController {
@RequestMapping("/add")
public String addBook(Book book){
return "/tips.jsp";
}
}
|

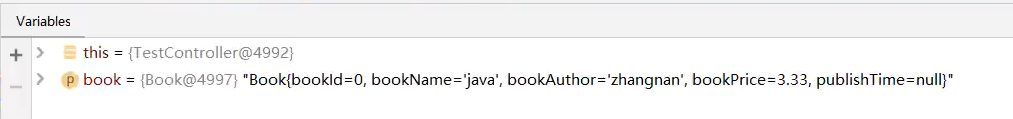
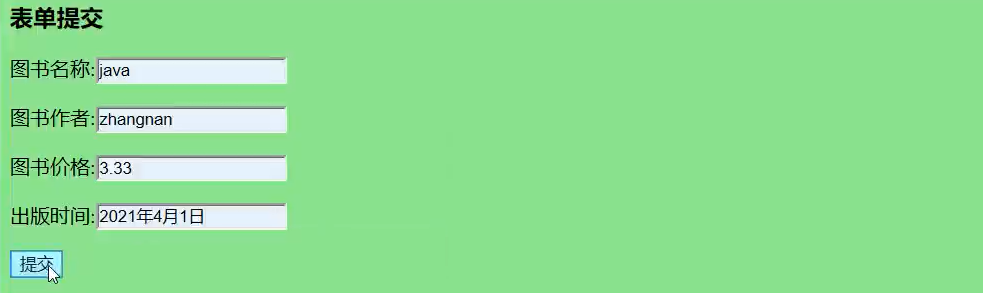
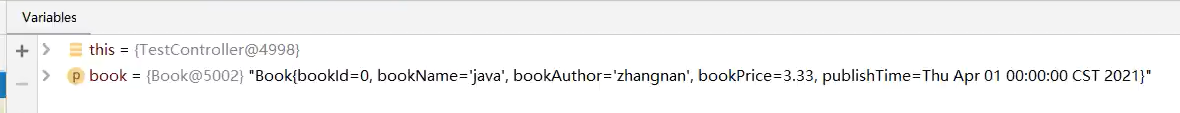
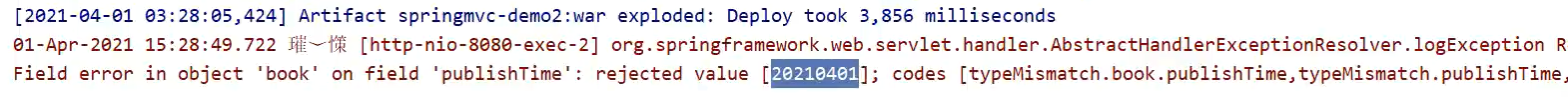
日期格式处理

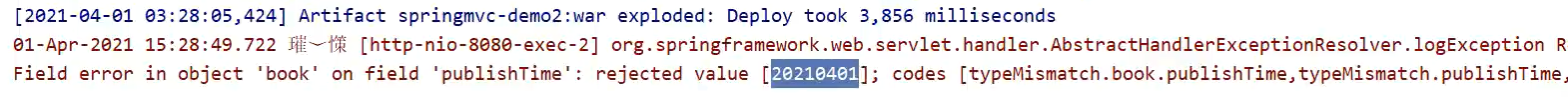
如果前端需要输入日期数据,在控制器中转换成Date对象,SpringMVC要求前端输入的日期格式必须为 yyyy/MM/dd。如果甲方要求日期格式必须为指定的格式,而这个指定格式SpringMVC不接受,该如何处理呢?可以自定义日期转换器。
1. 创建自定义日期转换器
创建一个类实现Converter接口,泛型指定从什么类型转换为什么类型;
实现convert转换方法。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| public class MyDateConverter implements Converter<String, Date> {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy年MM月dd日");
public Date convert(String s) {
Date date = null;
try {
date = sdf.parse(s);
} catch (ParseException e) {
e.printStackTrace();
}
return date;
}
}
|
2. 配置自定义转换器
1
2
3
4
5
6
7
8
9
10
11
|
<mvc:annotation-driven conversion-service="converterFactory"/>
<bean id="converterFactory" class="org.springframework.format.support.FormattingConversionServiceFactoryBean">
<property name="converters">
<set>
<bean class="cc.gaojie.MyDateConverter"/>
</set>
</property>
</bean>
|
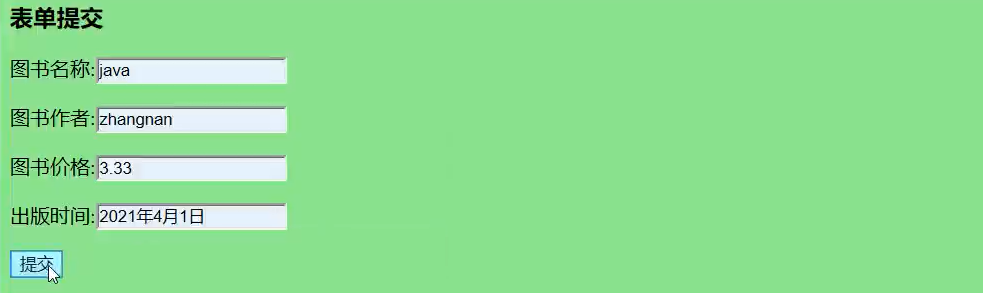
3. 测试


文件上传
文件上传客户端三要素
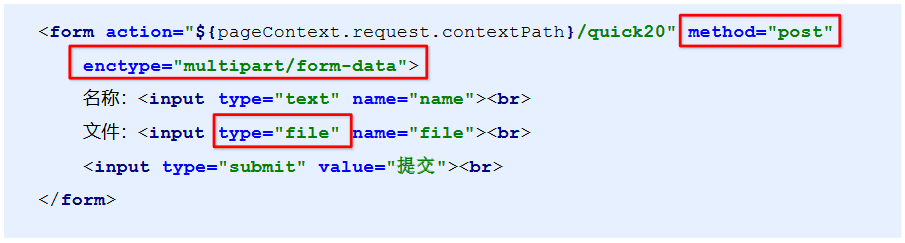
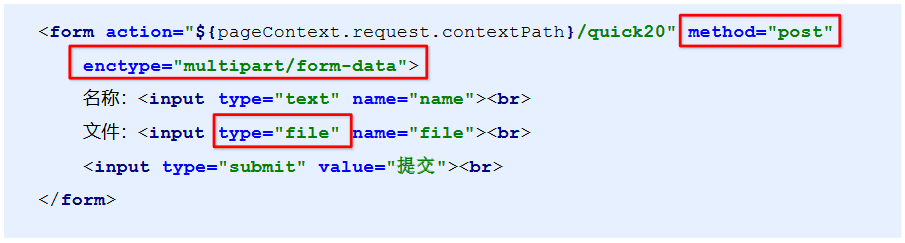
- 表单项 type=“file”
- 表单的提交方式必须是post
- 表单的 enctype 属性是多部分表单形式,即 enctype=“multipart/form-data”

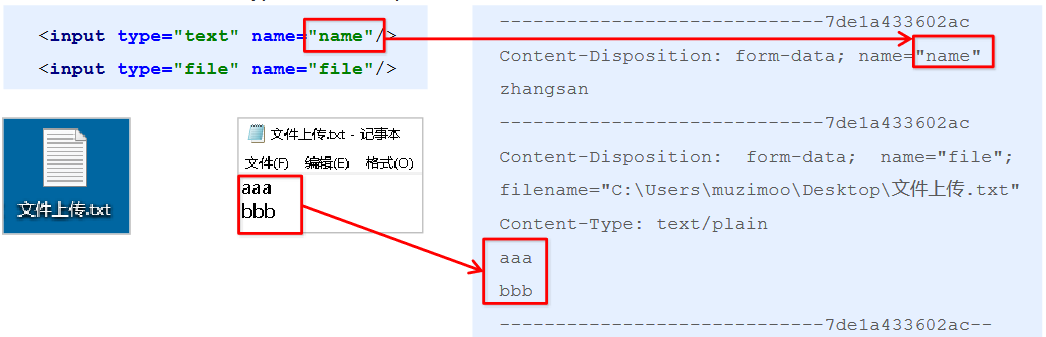
文件上传原理
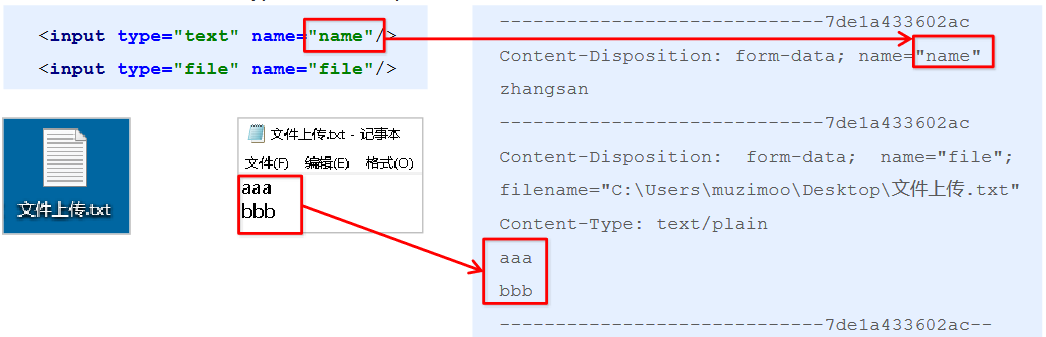
当 form 表单修改为多部分表单时,request.getParameter() 将失效;
enctype=“application/x-www-form-urlencoded” 时,form 表单的正文内容格式是:key=value&key=value&key=value。
当 form 表单的 enctype 取值为 Mutilpart/form-data 时,请求正文内容就变成多部分形式。

单文件上传
① 导入fileupload和io坐标
② 配置文件上传解析器
③ 编写文件上传代码
案例一
1. 导入fileupload和io坐标
1
2
3
4
5
6
7
8
9
10
| <dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>1.4</version>
</dependency>
|
2. 配置文件上传解析器
SpringMVC处理上传文件需要借助于CommonsMultipartResolver文件解析器。
1
2
3
4
5
6
7
8
|
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="5242800"/>
<property name="maxUploadSizePerFile" value="5242800"/>
<property name="defaultEncoding" value="UTF-8"/>
</bean>
|
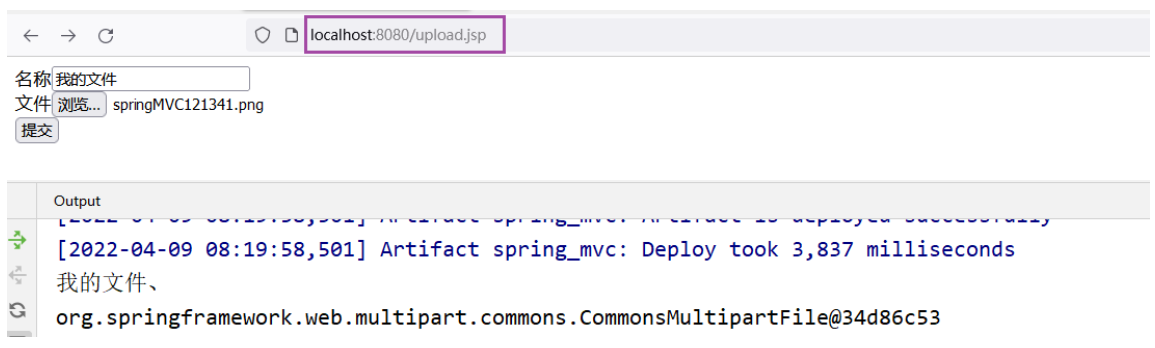
3. 编写文件上传代码
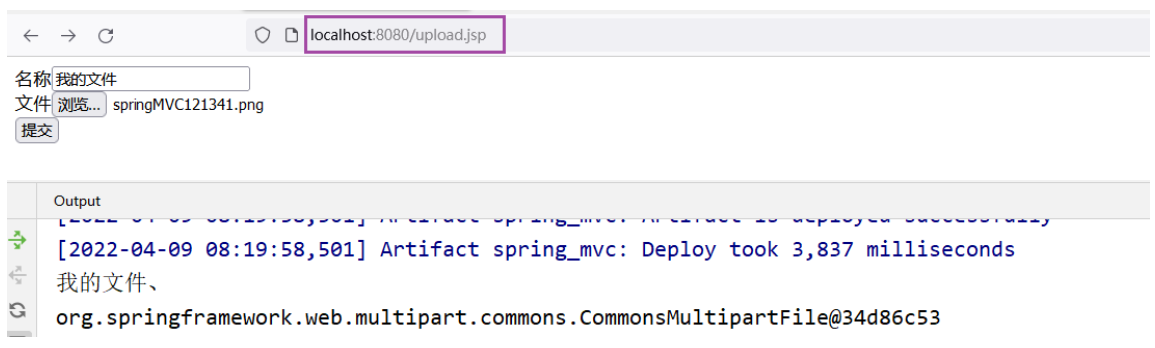
在处理文件上传的方法中定义一个MultiPartFile类型的对象,就可以接受图片了。
1
2
3
4
5
6
7
8
9
10
| @RequestMapping(value = "/quick20")
@ResponseBody
public void save21 (String username, MultipartFile uploadFile) throws IOException {
System.out.println(username);
System.out.println(uploadFile);
String originalFilename = uploadFile.getOriginalFilename();
uploadFile.transferTo(new File("D:\\Desktop\\upload\\" + originalFilename));
}
|


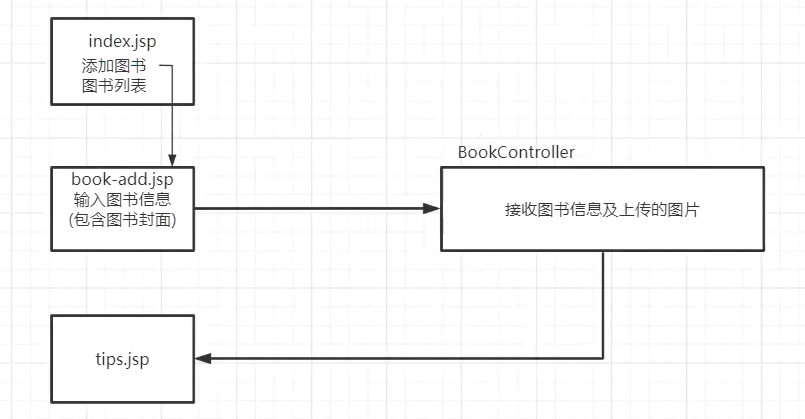
案例二
添加图书,同时提交图书的封面图片。

1. 前端提交文件
1
2
3
4
5
6
7
| <form action="book/add" method="post" enctype="multipart/form-data">
<p>图书名称:<input type="text" name="bookName"/></p>
<p>图书作者:<input type="text" name="bookAuthor"/></p>
<p>图书价格:<input type="text" name="bookPrice"/></p>
<p>图书封面:<input type="file" name="imgFile"/></p>
<p><input type="submit" value="提交"/></p>
</form>
|
2. 添加依赖:commons-io commons-fileupload
1
2
3
4
5
6
7
8
9
10
| <dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>
|
3. 在spring-servlet.xml中配置文件解析器
SpringMVC处理上传文件需要借助于CommonsMultipartResolver文件解析器。
1
2
3
4
5
| <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="10240000"/>
<property name="maxInMemorySize" value="102400"/>
<property name="defaultEncoding" value="utf-8"/>
</bean>
|
4. 控制器接收文件
在处理文件上传的方法中定义一个MultiPartFile类型的对象,就可以接受图片了。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| @Controller
@RequestMapping("/book")
public class BookController {
@RequestMapping("/add")
public String addBook(Book book, MultipartFile imgFile, HttpServletRequest request) throws IOException {
System.out.println("--------------add");
String originalFilename = imgFile.getOriginalFilename();
String ext = originalFilename.substring( originalFilename.lastIndexOf(".") );
String fileName = System.currentTimeMillis()+ext;
String dir = request.getServletContext().getRealPath("imgs");
String savePath = dir+"/"+fileName;
imgFile.transferTo( new File(savePath));
book.setBookImg("imgs/"+fileName);
return "/tips.jsp";
}
}
|

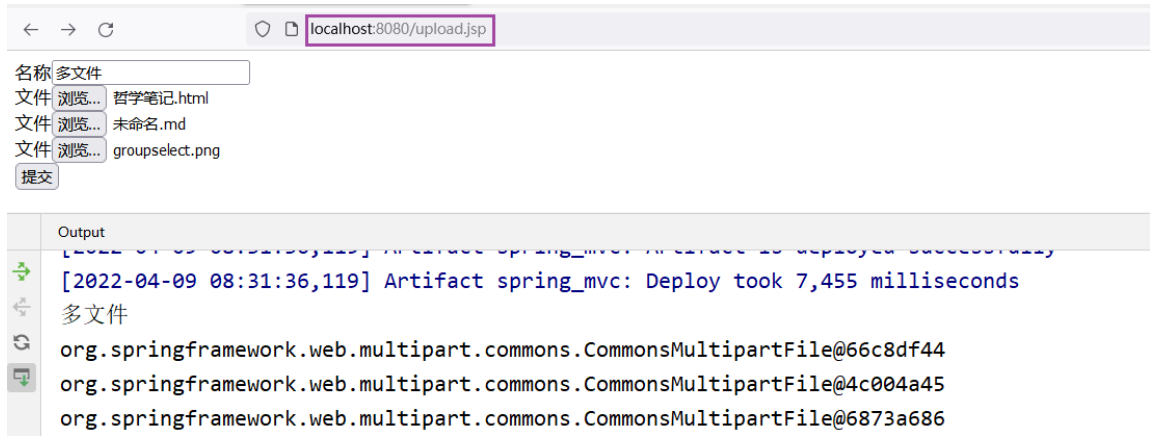
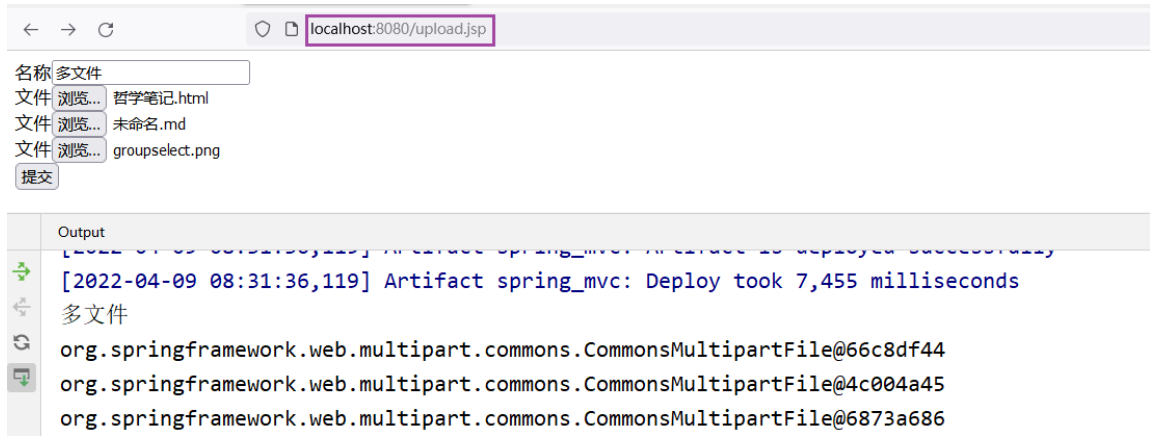
多文件上传
多文件上传,只需要将页面修改为多个文件上传项,将方法参数 MultipartFile 类型修改为 MultipartFile[] 即可。
1
2
3
4
5
6
7
| <form action="${pageContext.request.contextPath}/user/quick22" method="post" enctype="multipart/form-data">
名称<input type="text" name="username"><br>
文件<input type="file" name="uploadFile"><br>
文件<input type="file" name="uploadFile"><br>
文件<input type="file" name="uploadFile"><br>
<input type="submit" value="提交">
</form>
|
1
2
3
4
5
6
7
8
9
| public void save22(String username, MultipartFile[] uploadFile) throws IOException {
System.out.println(username);
for (MultipartFile multipartFile : uploadFile) {
System.out.println(multipartFile);
String originalFilename = multipartFile.getOriginalFilename();
multipartFile.transferTo(new File("D:\\Desktop\\upload\\" + originalFilename));
}
|

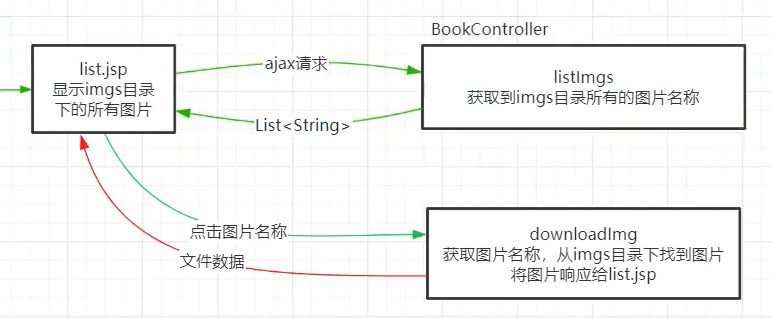
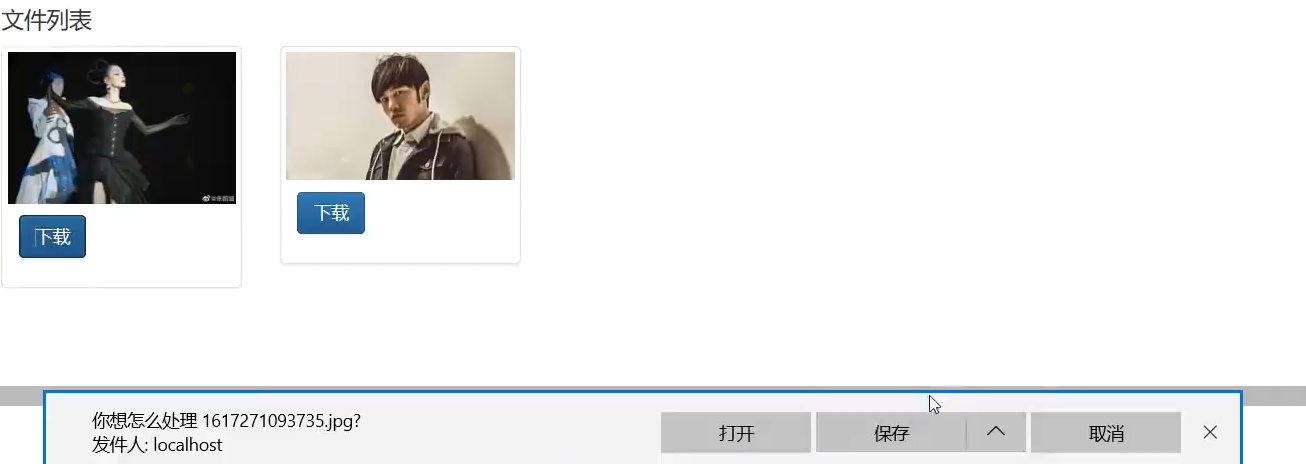
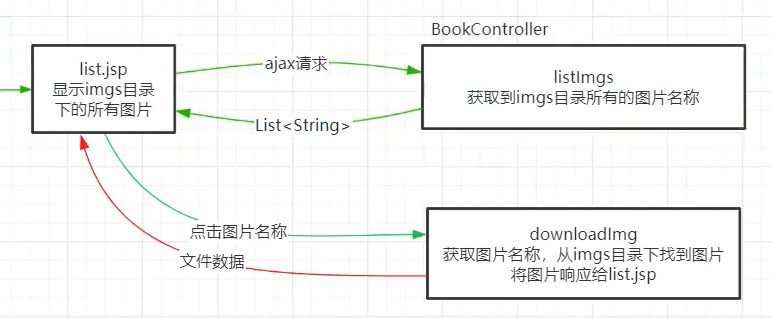
文件下载

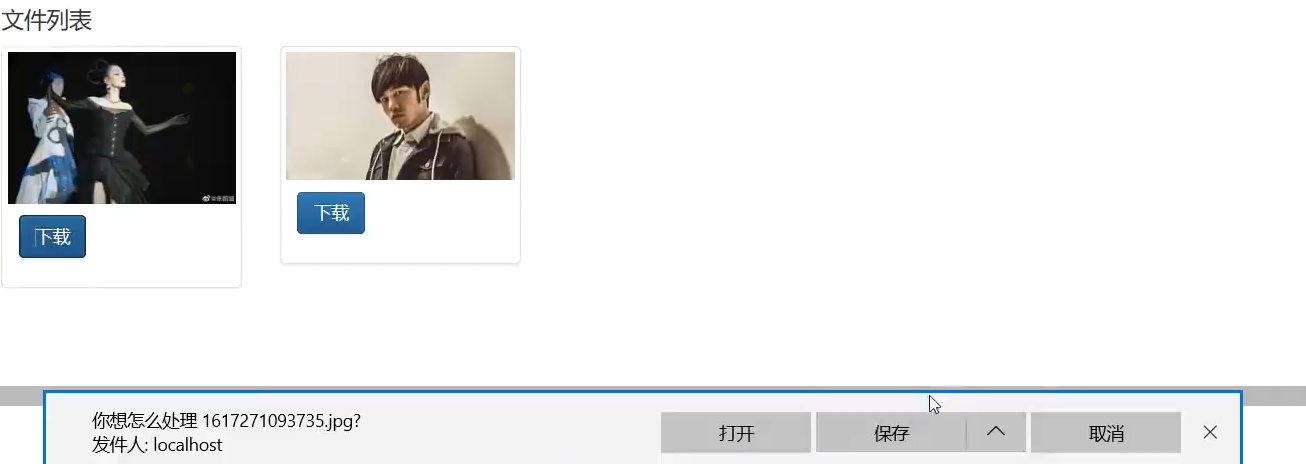
1. 显示文件列表页面 list.jsp
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<body>
<h4>文件列表</h4>
<div class="row" id="container"></div>
<script type="text/javascript" src="js/jquery-3.4.1.min.js"></script>
<script type="text/javascript">
$.get("book/list",function(res){
for (var i = 0; i < res.length; i++) {
var fn = res[i];
var htmlStr = "<div class='col-lg-2 col-md-3 col-sm-4 col-xs-6'><div class='thumbnail'><img src='imgs/"+fn+"' alt='...'> <div class='caption'><p><a href='#' class='btn btn-primary' role='button'>下载</a></p></div> </div> </div>";
$("#container").append(htmlStr);
}
},"json");
</script>
</body>
</html>
|
2. 控制器BookController
1
2
3
4
5
6
7
8
9
| @RequestMapping("/list")
@ResponseBody
public String[] listImgs(HttpServletRequest request){
String dir = request.getServletContext().getRealPath("imgs");
File imgDir = new File(dir);
String[] fileNames = imgDir.list();
return fileNames;
}
|
3. 文件下载功能实现
list.jsp
1
| var htmlStr = "<div class='col-lg-2 col-md-3 col-sm-4 col-xs-6'><div class='thumbnail'><img src='imgs/"+fn+"' alt='...'> <div class='caption'><p><a href='book/download?fname="+fn+"' class='btn btn-primary' role='button'>下载</a></p></div> </div> </div>";
|
BookController
1
2
3
4
5
6
7
8
9
10
11
12
| @RequestMapping("/download")
public void downloadImg(String fname, HttpServletRequest request, HttpServletResponse response) throws Exception {
String dir = request.getServletContext().getRealPath("imgs");
String filePath = dir+"/"+fname;
FileInputStream fileInputStream = new FileInputStream(filePath);
response.setContentType("application/exe");
response.addHeader("Content-Disposition","attachment;filename="+fname);
IOUtils.copy(fileInputStream, response.getOutputStream());
}
|