admin后台系统
本文最后更新于:2 年前
Django提供了一个可插拔的后台管理系统——Admin,该系统可以从模型中读取元数据,并提供以模型为中心的界面,方便管理者添加和删除网站的内容。不仅让管理员可以便捷地管理、发布、维护网站的内容,也为开发人员节约了大量开发时间。
初识admin后台
1. admin管理页面
Django 项目的根 urls.py 文件中默认定义了一个 “/admin/” 路由,该路由指向 Admin。
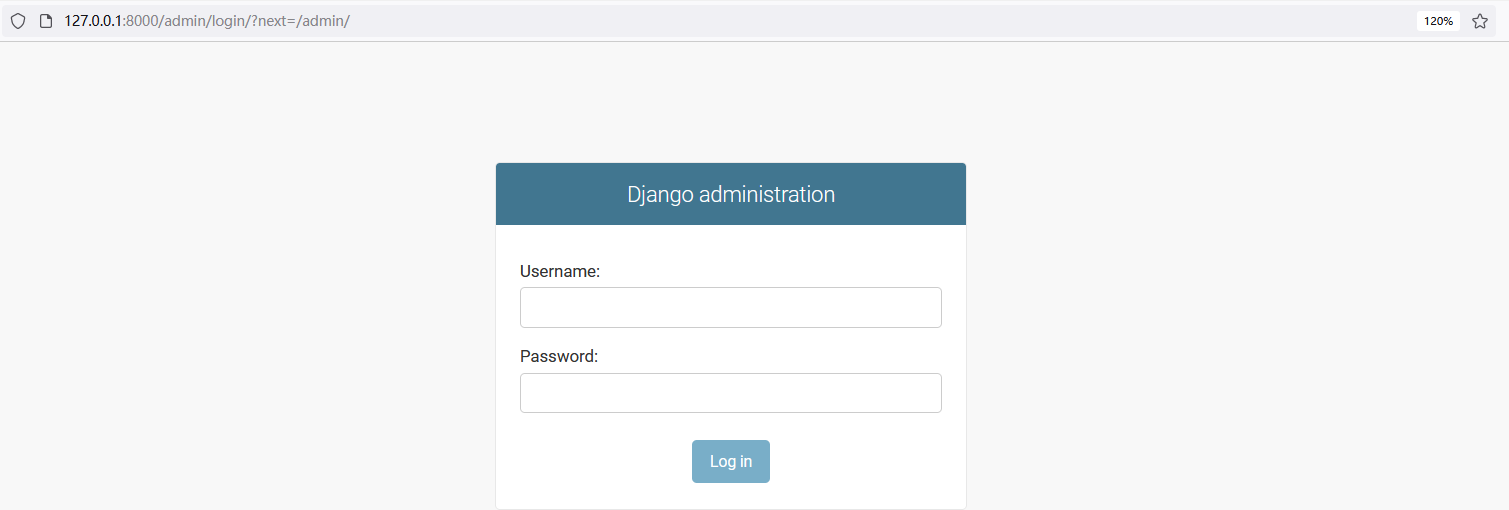
启动Django项目,在浏览器中输入 “http://127.0.0.1:8000/admin/”,页面会跳转到后台管理系统的登录页面。

2. 创建管理员用户
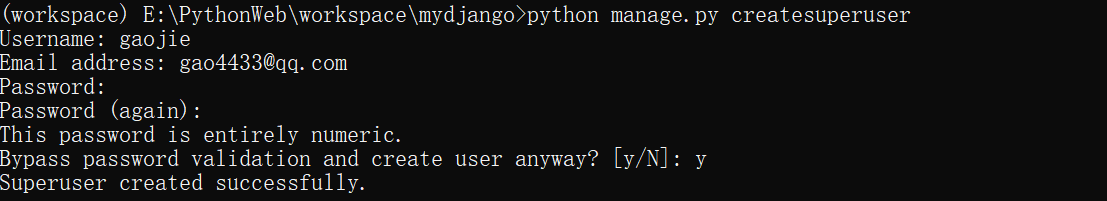
登录后台管理系统需要输入管理员用户名与密码,此时可在Django Shell中通过 python manage.py createsuperuser 命令创建管理员用户。

以上示例中的电子邮件可为空,密码长度至少为8个字符(非强制),输入的密码不会在屏幕显示。创建完成后的管理员用户信息会被存储在 auth_user 表中。
3. 进入admin管理后台
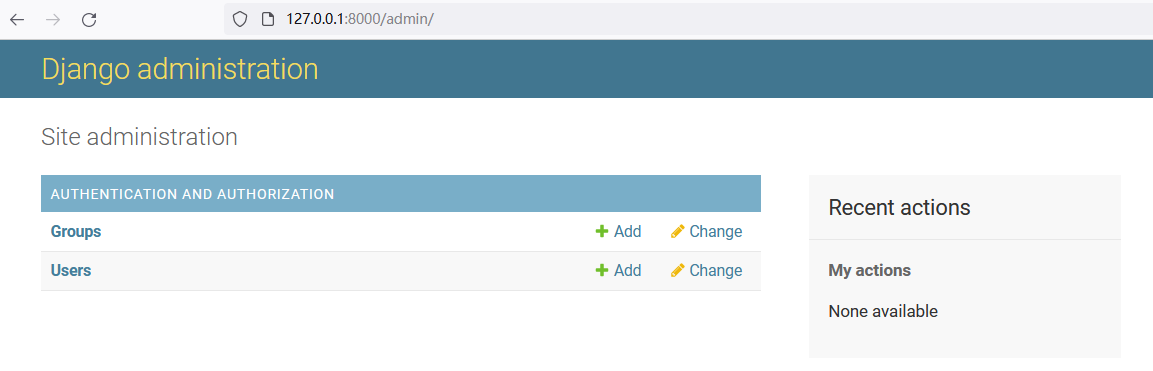
使用上文创建的用户登录Admin,登录成功后会进入站点管理页面:

4. Admin系统语言改中文
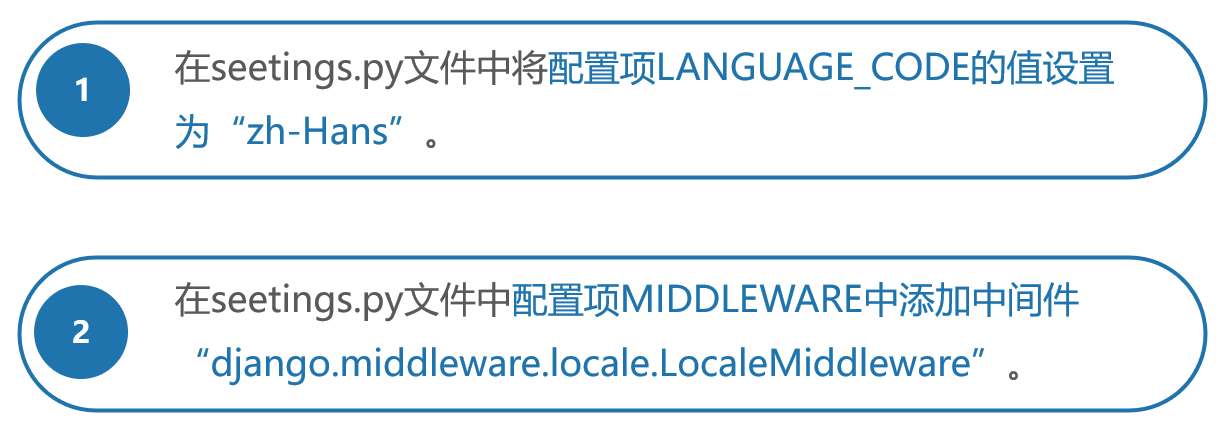
通过以下两种方式可以将Admin系统的语言修改为中文:
系统语言设置完成后,刷新页面,可以看到站点管理页面的内容以中文显示:

使用admin管理后台

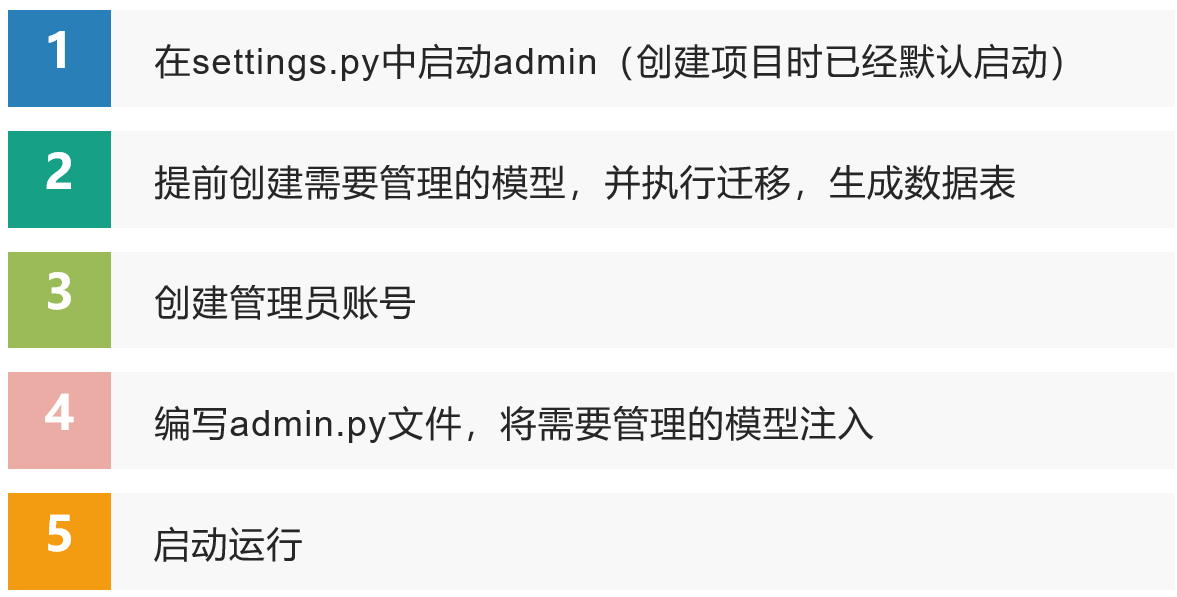
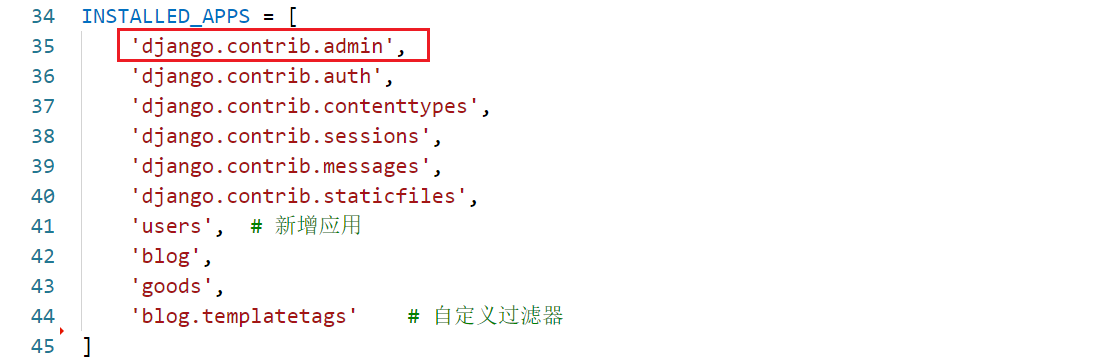
1. 在settings.py中启动admin(创建项目时已经默认启动)

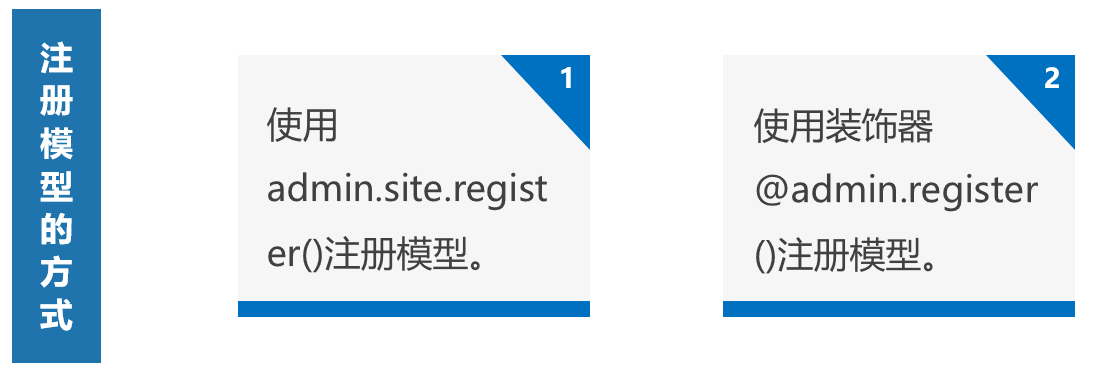
2. 使用 admin.site.register() 注册模型
若想使 Admin 系统中呈现自定义的模型数据,需在应用的 admin.py 文件中将模型注册到后台系统。

admin.site.register() 注册模型同样需要将注册的模型名作为参数传入。语法格式:
1 | |
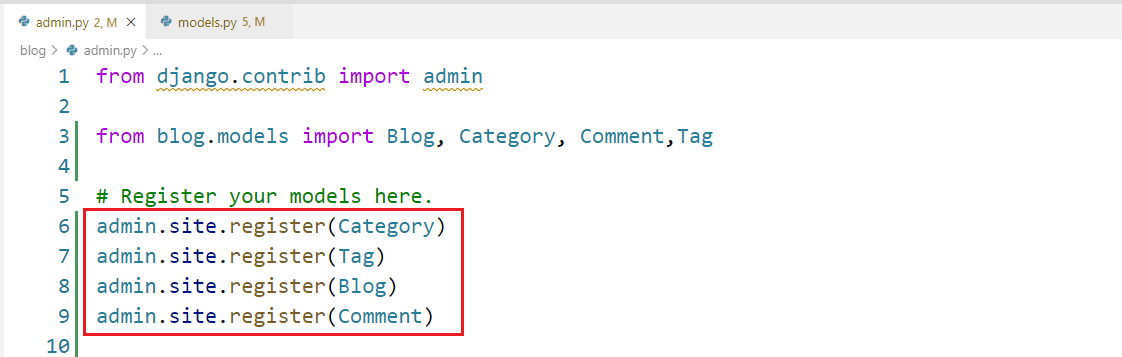
修改应用下 admin.py 文件,将应用下 model 注册到 admin 后台:

运行项目,进入admin管理后台:

3. 应用名改中文
管理页面中显示的应用名称为 BLOG,我们可以设置其以中文名显示。
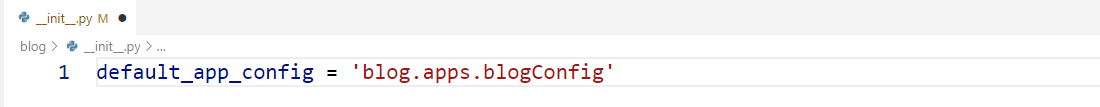
在 book 应用的 _init_.py 文件中添加如下设置:

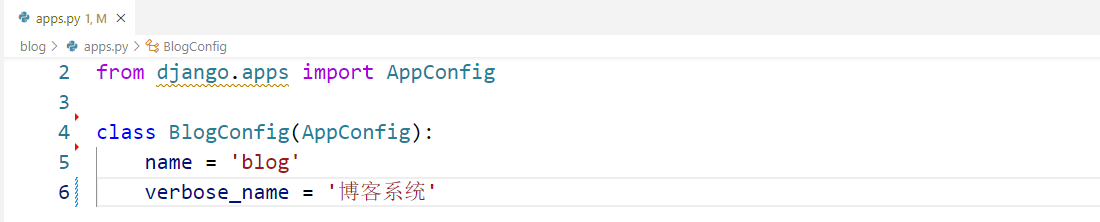
在 book/apps.py 文件 中使用 verbose_name 设置应用的名称:

刷新页面可以看到 “Blog” 变更为 “博客系统”:

4. 模型名称改中文
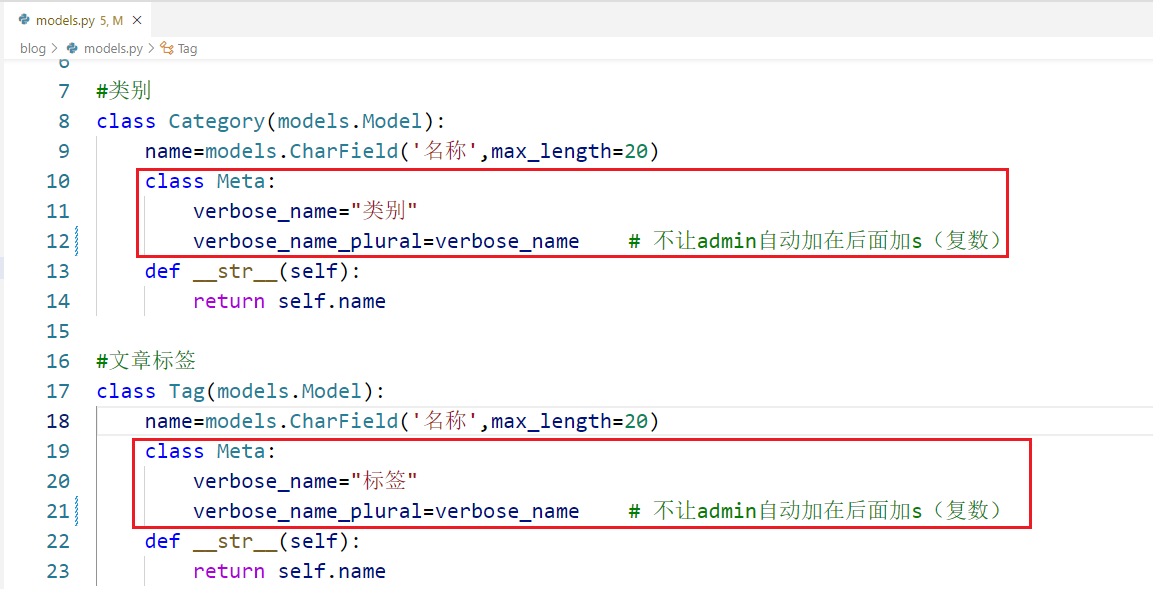
管理页面中显示的模型名称默认为代码中英文,要设置其以中文名显示,需在book应用的models.py文件中添加如下设置:

刷新页面可以看到 “Book class” 变更为“分类名称”。

5. 使用admin后台系统更新数据
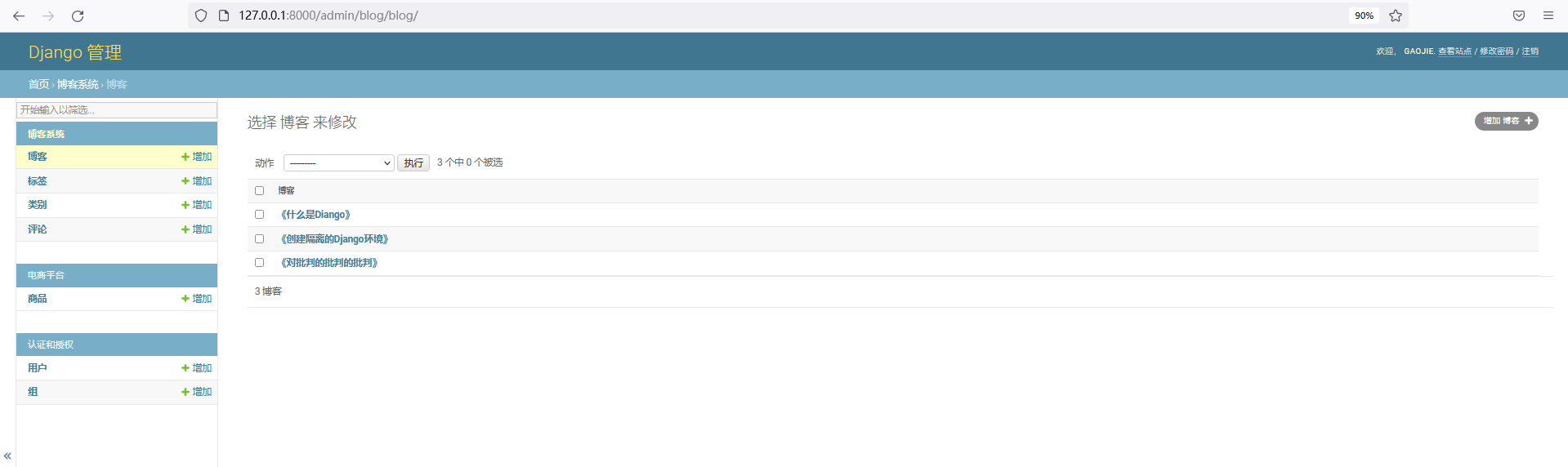
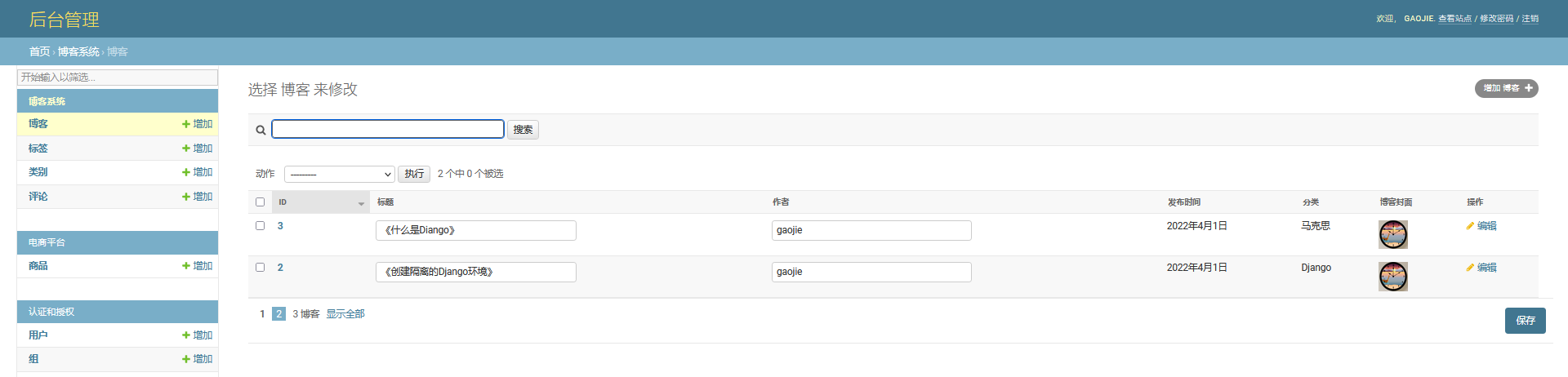
在Admin管理页面中单击 “博客” 之后,页面会跳转到选择 Blog class 来修改页面,该页面包含了指定显示的字段内容:

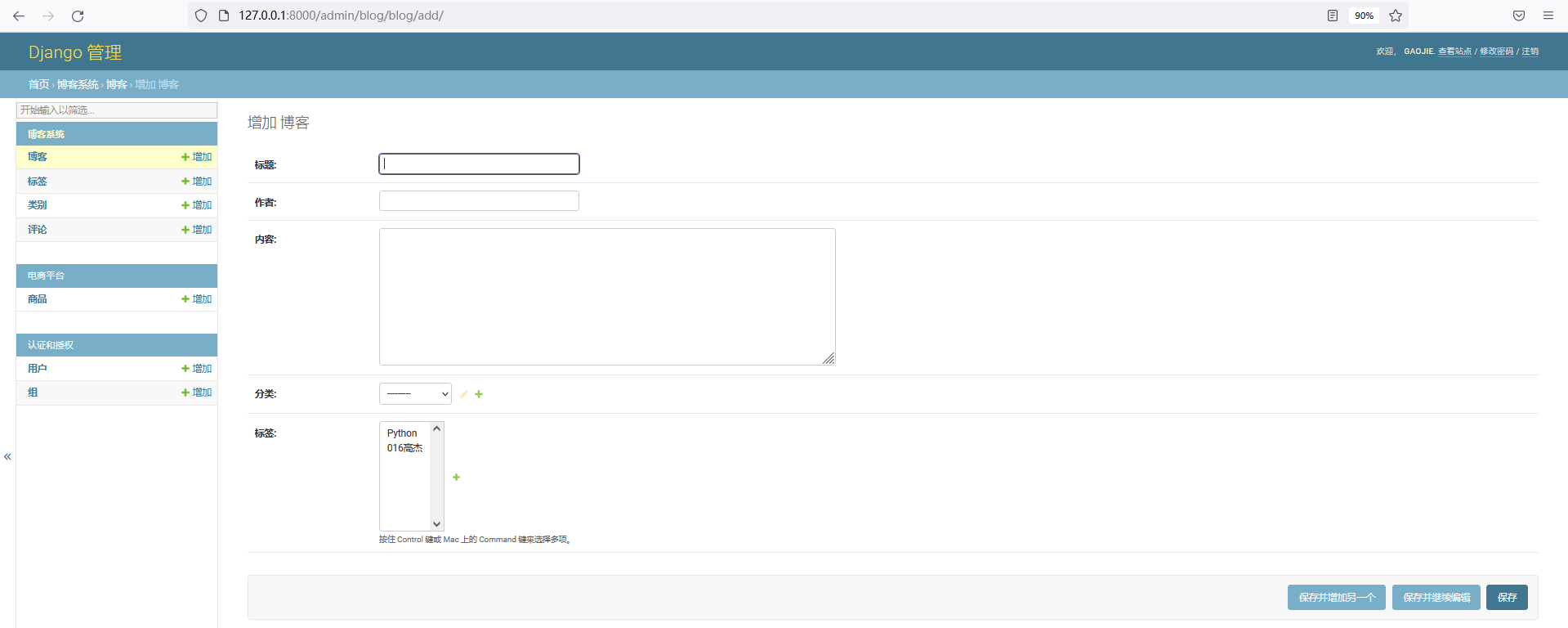
图中展示了常用的内容管理功能,包括添加数据、删除数据、数据排序、修改数据。按可视化页面进行相关操作即可更新数据。

二次开发admin后台
Django 提供了 ModelAdmin 类,主要用于控制模型信息在 Admin 后台页面中的展示, ModelAdmin 类包含了诸多选项,包括列表页选项、编辑页选项,管理员可以通过这些选项灵活地控制要呈现的数据。
列表展示设置
list_display
指定显示在修改页面上的字段,该选项的值为元组或列表类型,其中的元素可以是模型字段或自定义字段。
1 | |
1 | |
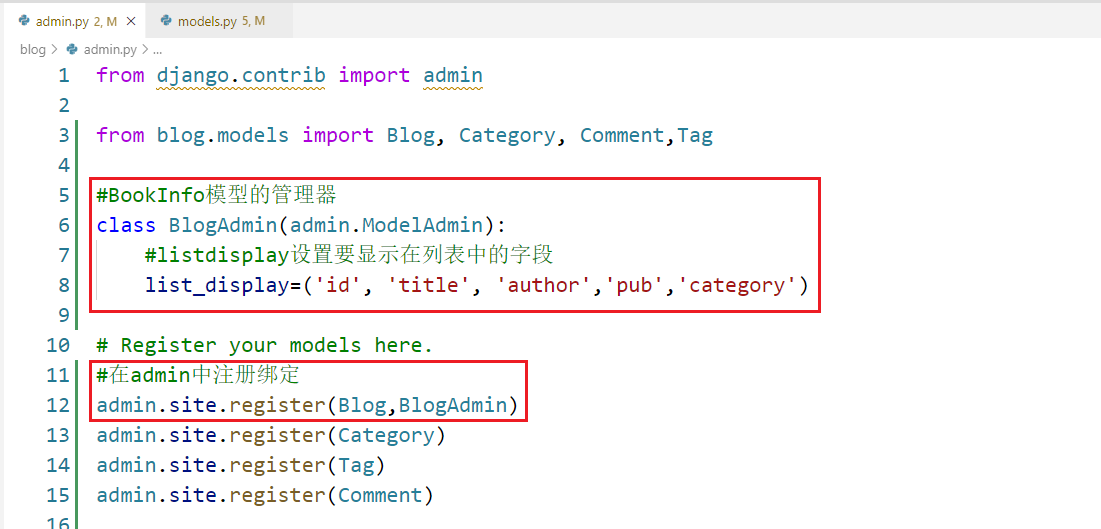
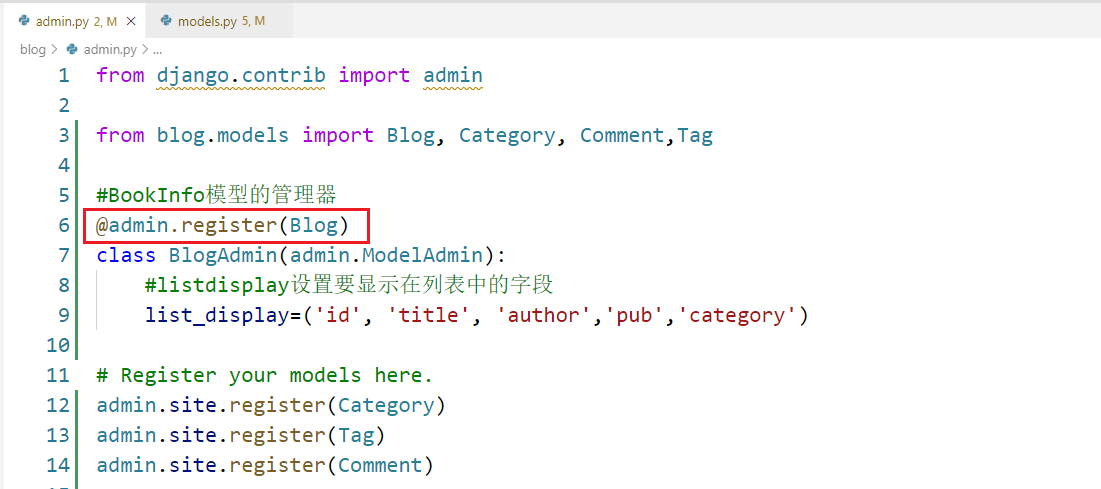
例:在 blog/admin.py 的模型管理器类中用 list_display 定义要显示的字段。
针对每个模型创建一个管理器类,其继承自 admin.ModelAdmin,在模型管理器中配置需要在admin后台显示的信息。最后,还要将全部管理器注册到admin下:

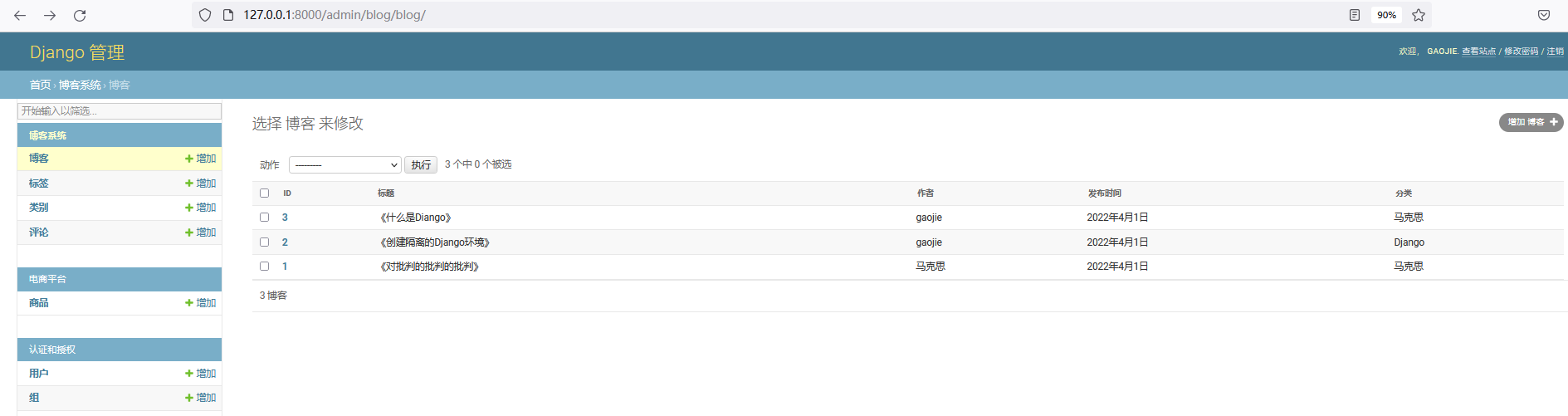
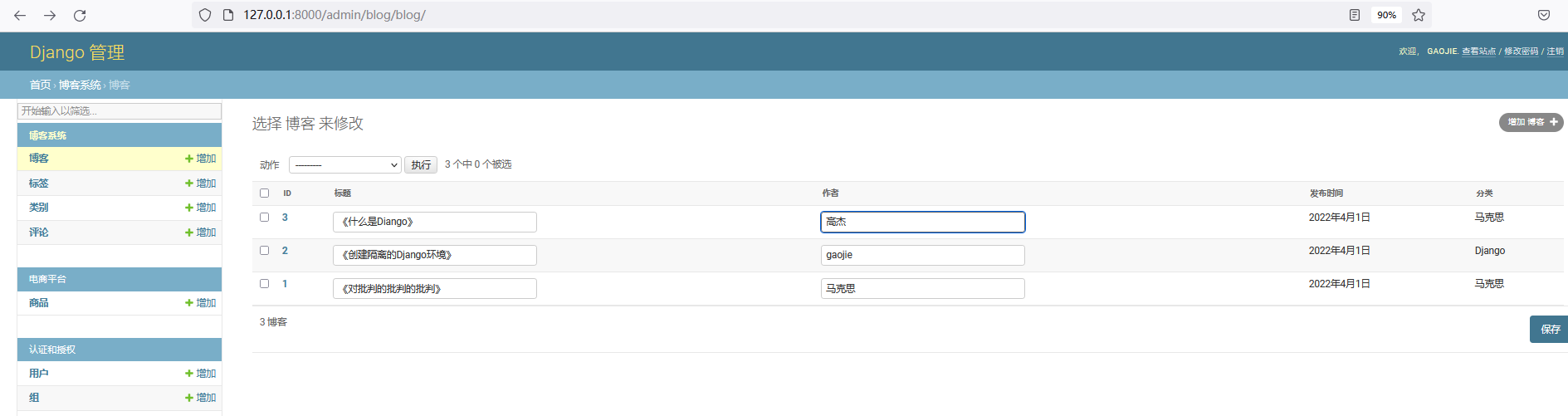
配置完成后,只需在浏览器中刷新即可,页面效果如图:

上面代码中讲管理器与注册语句分开,如果项目中模型过多,还可以采用装饰器的方式进行注册(前面提到过支持两种注册方式):

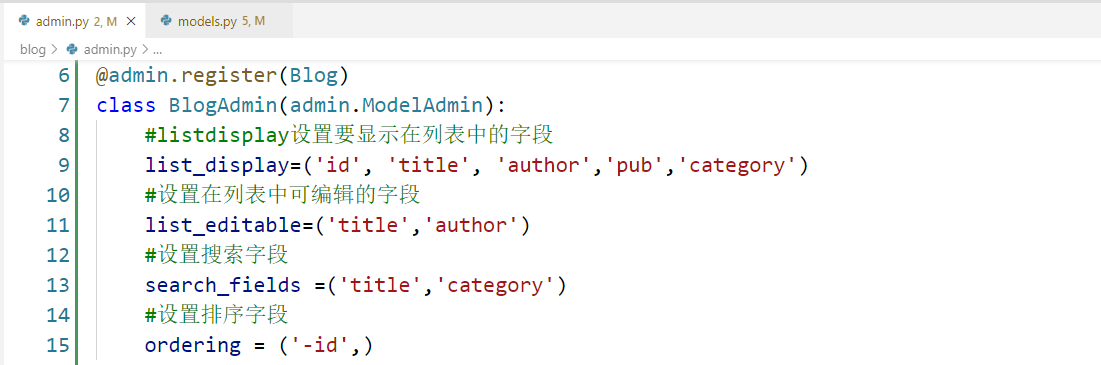
list_editable
指定可被编辑的字段,使页面上可直接编辑该字段。

list_editable 配置完成后,页面效果如图:

search_fields
用于配置搜索字段。
设置的搜索字段应是 list_display 中显示的字段:

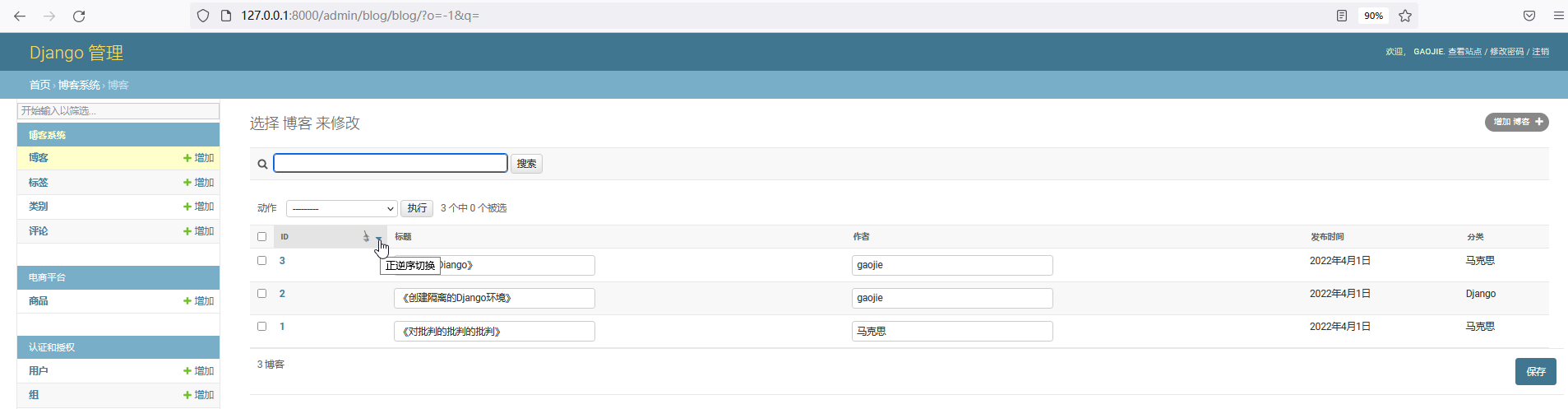
search_fields 配置完成后,页面效果如图:

ordering
用于设置排序的方式,负号表示降序排序。

ordering 配置完成后,页面效果如图:

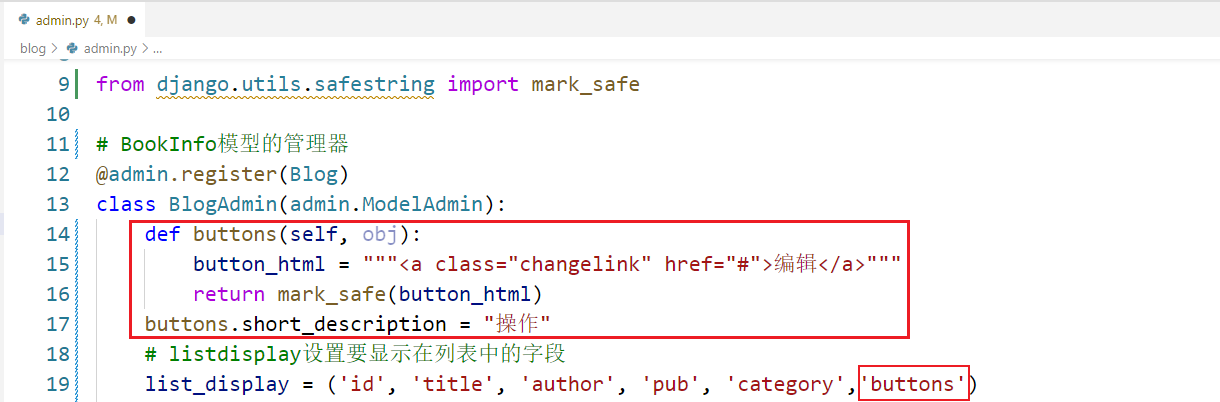
显示按钮
在列表中自定义按钮显示。
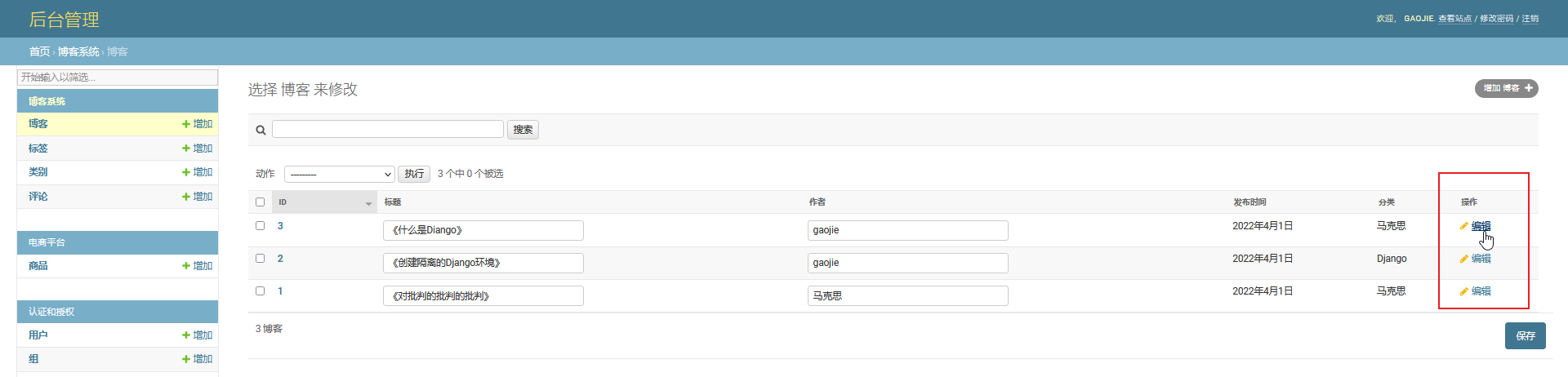
mark_safe可以使ngo不对buttons下的内容进行转义,将buttons配置到显示列表字段中:

显示按钮配置完成后,页面效果如图:

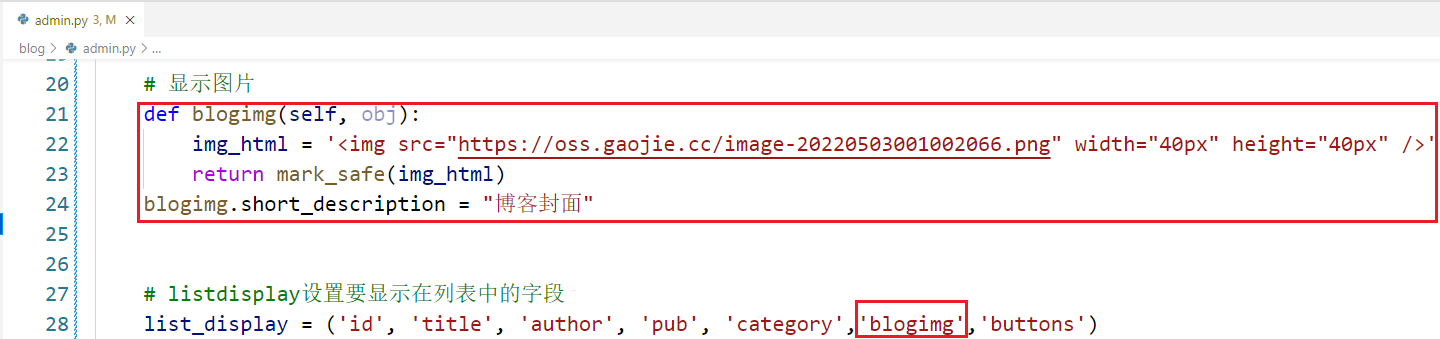
显示图片
在列表中控制图片显示。
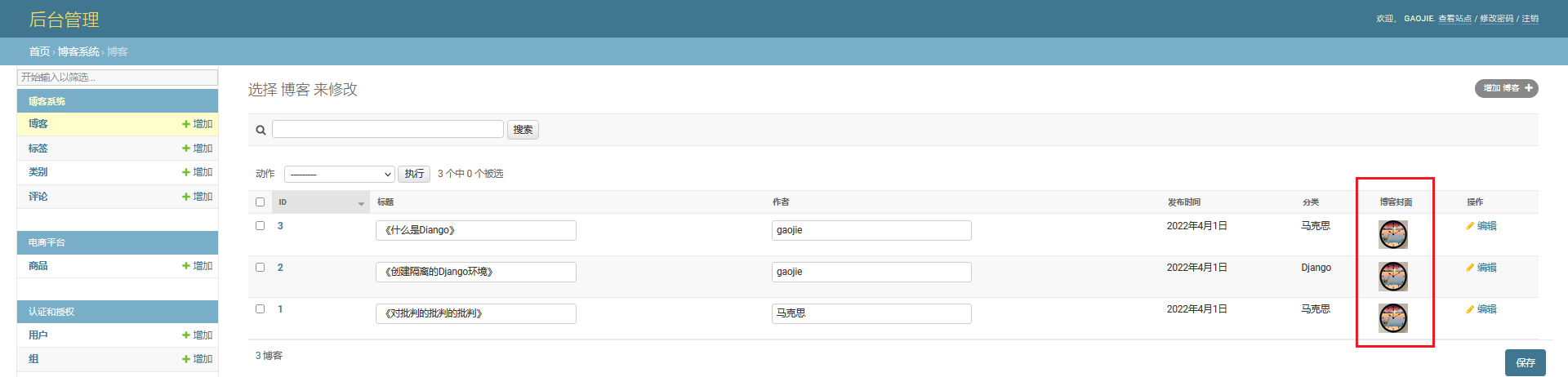
默认的 imgsrc 只是将图片地址显示出来,自定义的 bookimg 可以完成图片的显示。

显示按钮配置完成后,页面效果如图:

list_per_page
设置每页显示的数据量,默认每页显示100条数据。


自定义页面标题和头部信息
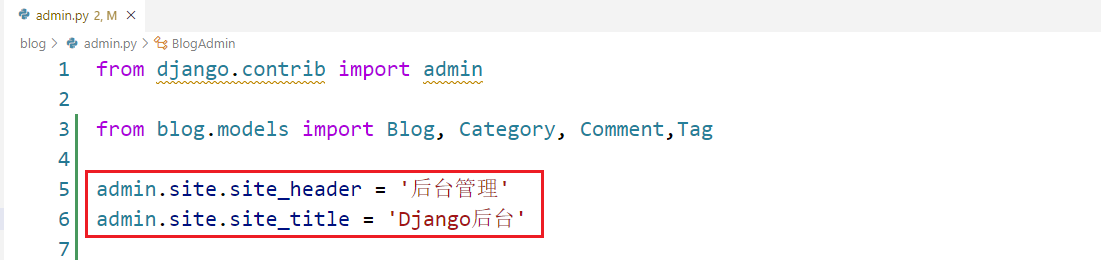
修改应用下 admin.py:

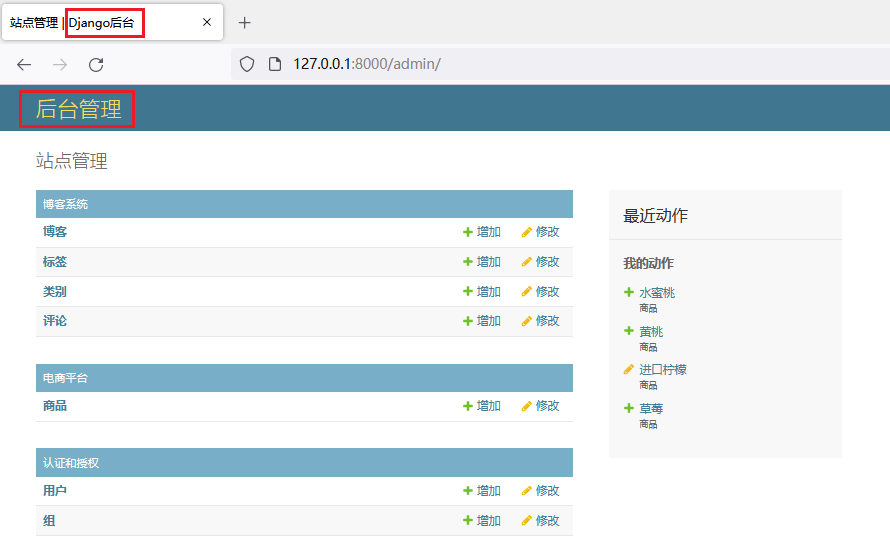
配置完成后,页面效果如图:

使用xadmin管理后台
xadmin 是一个第三方Django管理后台,使用更加灵活的架构设计及Bootstrap UI框架,目的是替换现有的admin,可扩展。
安装 xadmin
通过以下两种方式安装 xadmin:
pip安装
1
pip install xadmin源代安装
github上下载源码(xadmin-master.zip),将xadmin文件目录拷贝到项目中。(下载地址:https://github.com/sshwsfc/xadmin)
当我们使用 pip install xadmin 在中文环境py3中安装时,README.rst出现了 Unicode 解码错误:

这是因为 py3.0 之后 open 变了一下下,增加了一个 encoding 参数,未指定这个参数时 open 会使用默认的 locale 去读。我们的中文环境都是 gbk 的,因此出现字符编码的问题。简单来说xadmin不支持py3.0 。
解决方法:采用源码安装方式解决:
README.rst这个文件时没有什么用处的,因此可以新建一个同名的空白文件替换掉。具体操作如下:
下载源码:https://github.com/sshwsfc/xadmin,将下载下来的 xadmin-master.zip 中的 README.rst 替换为一个空文件,然后在源码所在的目录下执行 pip install xadmin-master.zip。

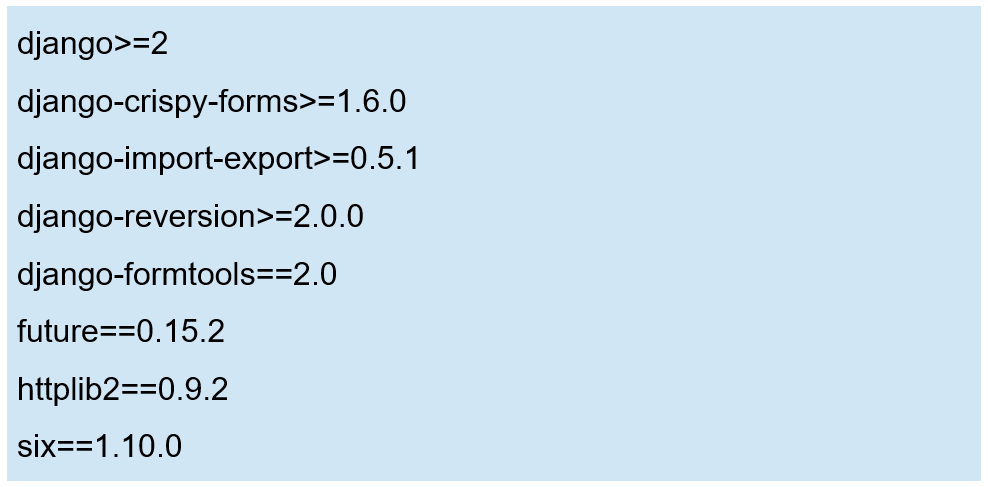
此时会提示缺少以下依赖,我们只需先用 pip 依次安装即可。

xadmin使用步骤
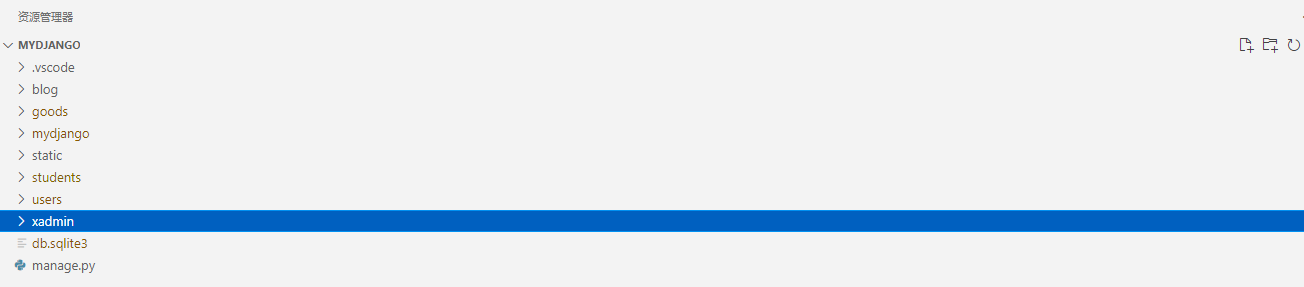
将修改好的 xadmin 整个文件夹复制到项目根目录下:

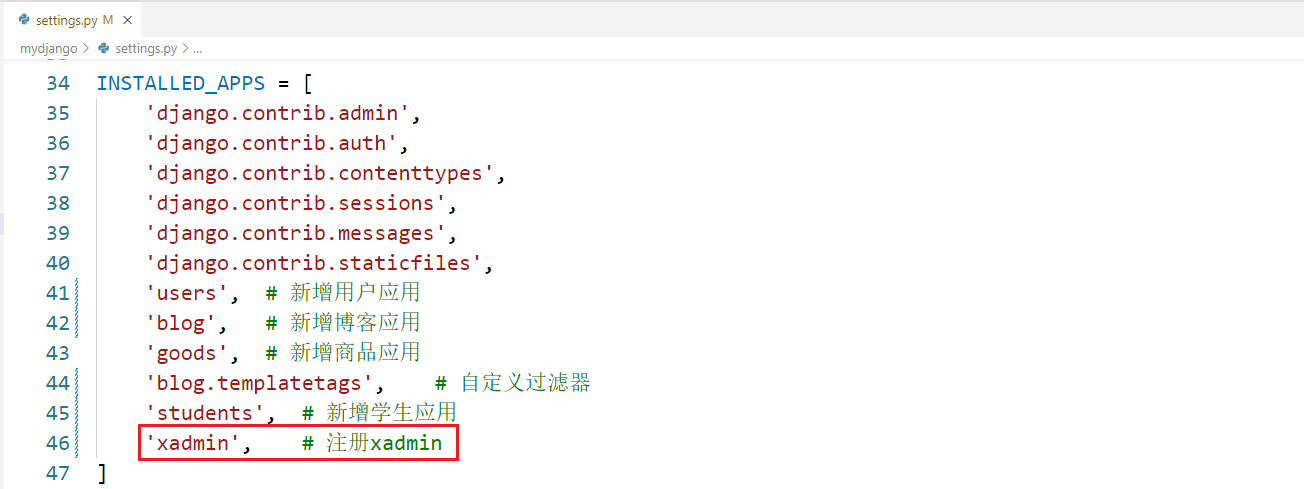
将 xadmin 注册到 INSTALL_APPS 下

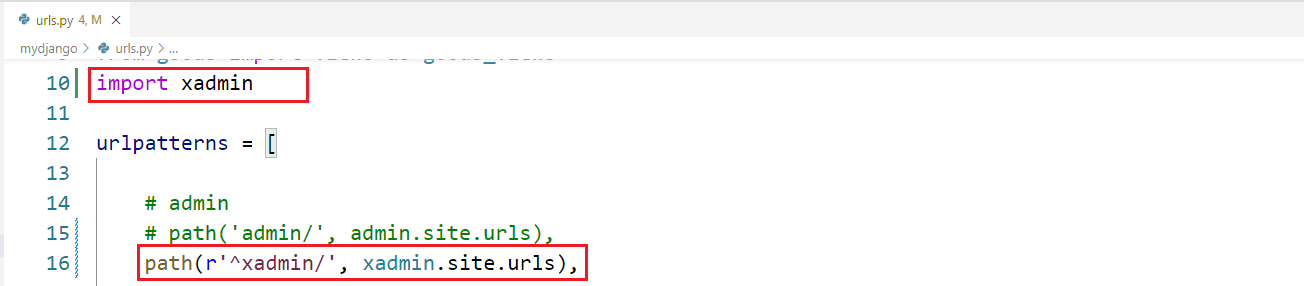
配置 xadmin 路由

重新生成、执行迁移文件
1
2python manage.py makemigrations
python manage.py migrate……
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!