HTML与CSS基础知识汇总
本文最后更新于:1 年前
HTML 中文名为超文本标记语言,是网页的结构,由围绕内容的标签组成。HTML文件可以包含CSS代码。
CSS 中文名为层叠样式表,是网页的样式,由一个声明块继承的选择器组成。而CSS样式表绝对不能包含HTML代码。
HTML元素的显示方式
块元素与行内元素
div
对于一个 div 而言,默认的显示方式是:block,其特点是
- 独占一整行。
- 可以通过 css 修改其宽高 。
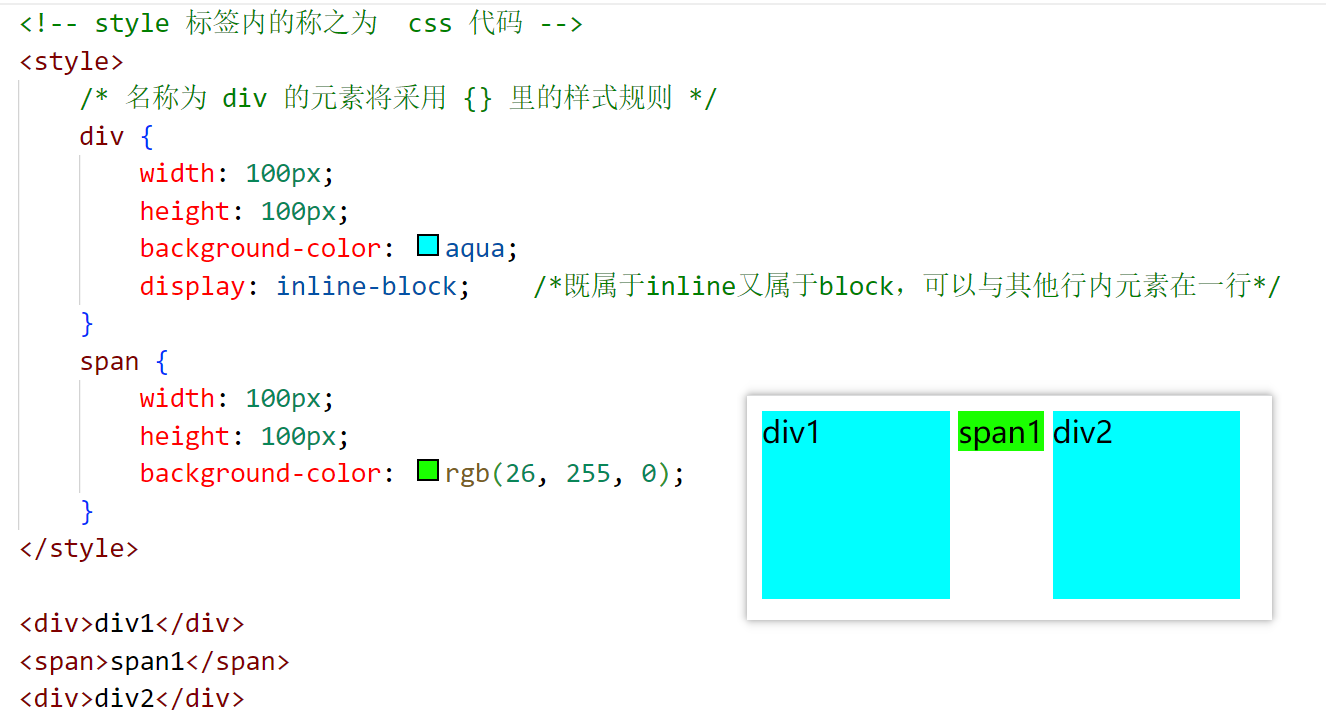
- 如果需要和其他的 inline 元素共享一行且能通过 css 修改其宽高的话,需要修改 display 的值为
inline-block即可。
span
对于一个 span 而言,默认的显示方式是:inline,其特点是
- 能和其他的 inline元素共享一行。
- 其宽度有内容决定,不受 css 设置的样式规则影响。
- 如果需要通过 css 修改其宽高的话,需要修改 display 的值为
block即可。
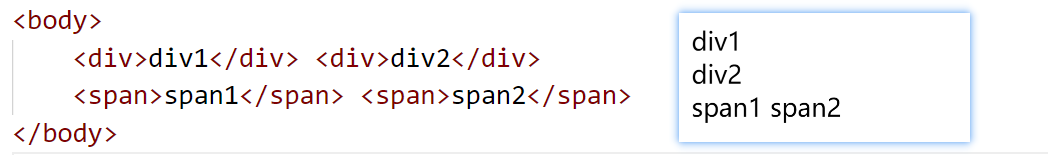
案例
块元素div与行内元素span

元素的样式书写规则

块元素与行内元素共享一行

inline元素之间有间隙。
盒子模型
HTML元素可以视作为一个盒子,包含外边距、内边距和边框三部分。
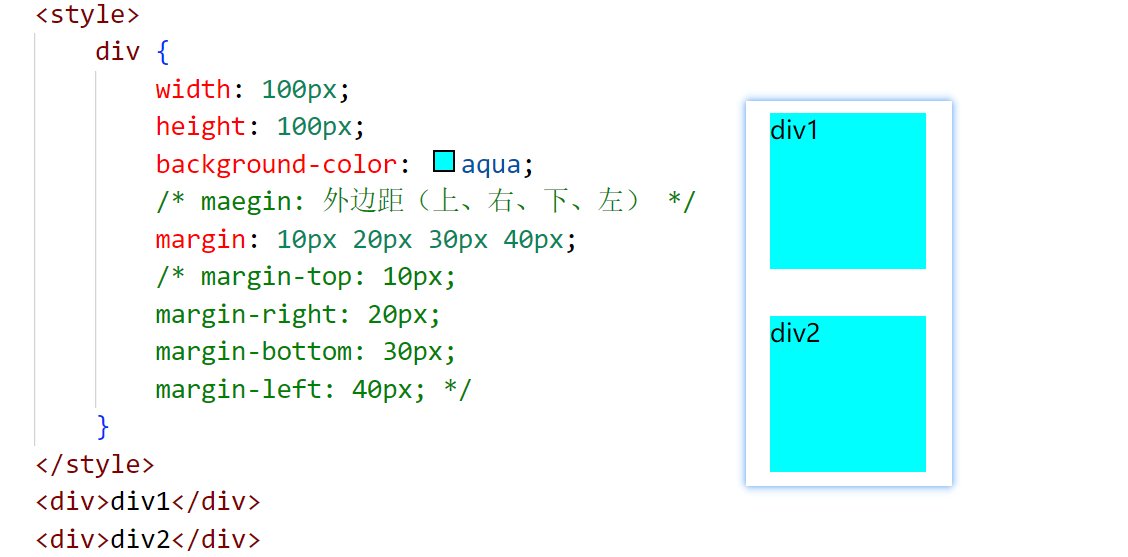
外边距
外边距 margin 的意思是:边框与边框之间的距离。(即两个盒子的间距)

可以将 margin 属性设置为
auto,以使元素在其容器中水平居中。然后,该元素将占据指定的宽度,并且剩余空间将在左右边界之间平均分配。
内边距
内边距 padding 的意思是: 边框与内容之间的距离。

内边距会影响盒子的宽高。
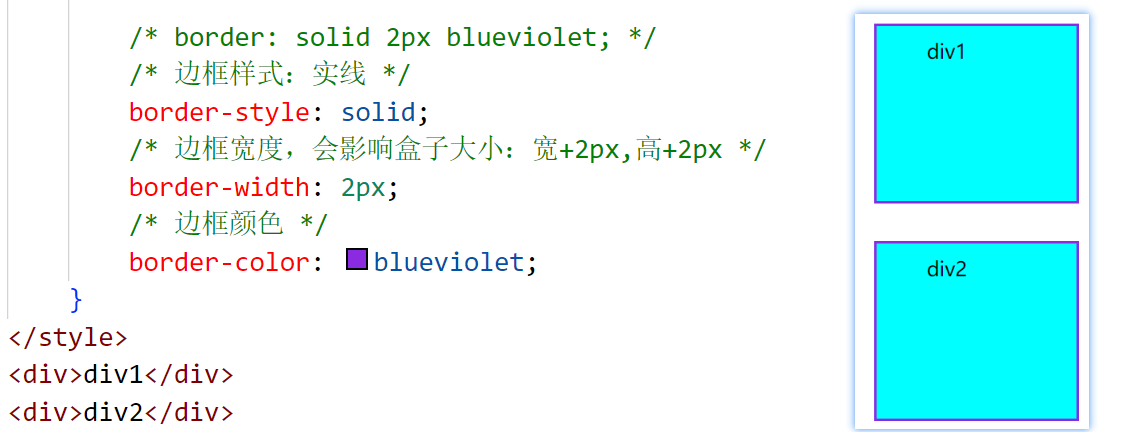
边框
边框的宽度会影响盒子的大小:

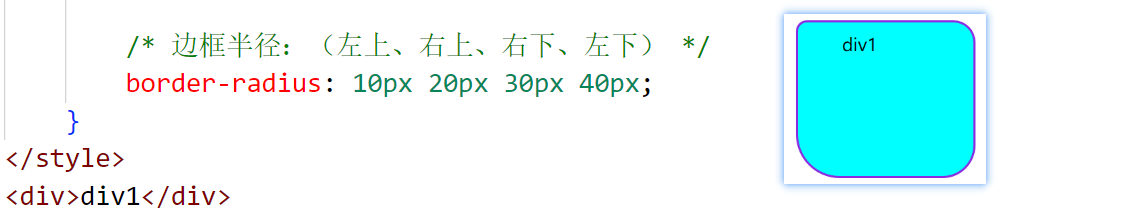
边框半径 border-radius 指的是盒子内部与某两个边形成的内切圆的半径,包含 左上,右上,右下, 左下 四个半径值,对应的是四个角:

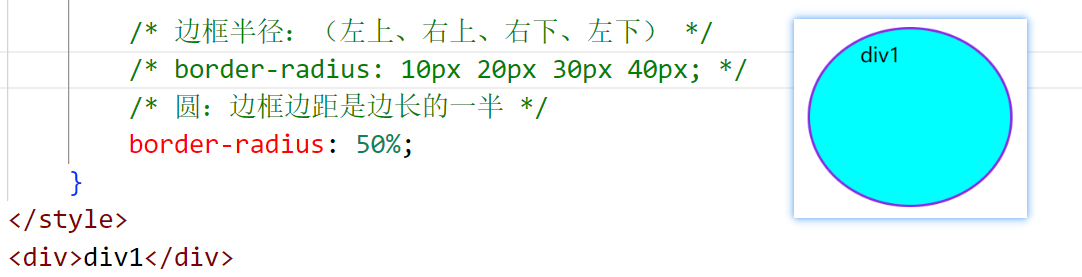
如果将边框值全部设置为 50%,则表现为一个圆形,如果 盒子本身是正方形,则表现为正圆,如果盒子本身是长方形,则表现为椭圆。

元素间关系
父子关系
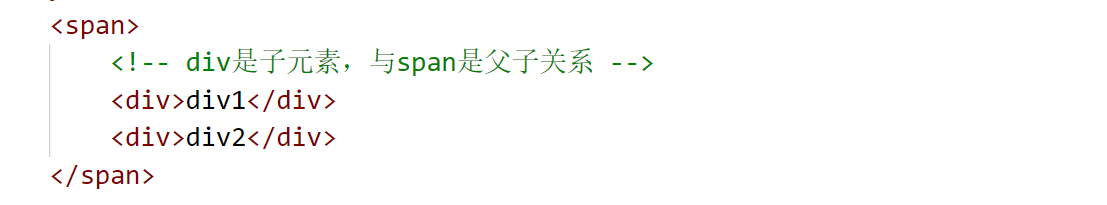
如果一个元素在某个元素内部,则该元素是外部元素的子元素。这里的 div 就是 span 的父元素,span 就是 div 的子元素。

为元素命名
为元素的 class 赋值,一般多用于 css 控制 。
为元素的 id 赋值,一般多用于 js 控制。
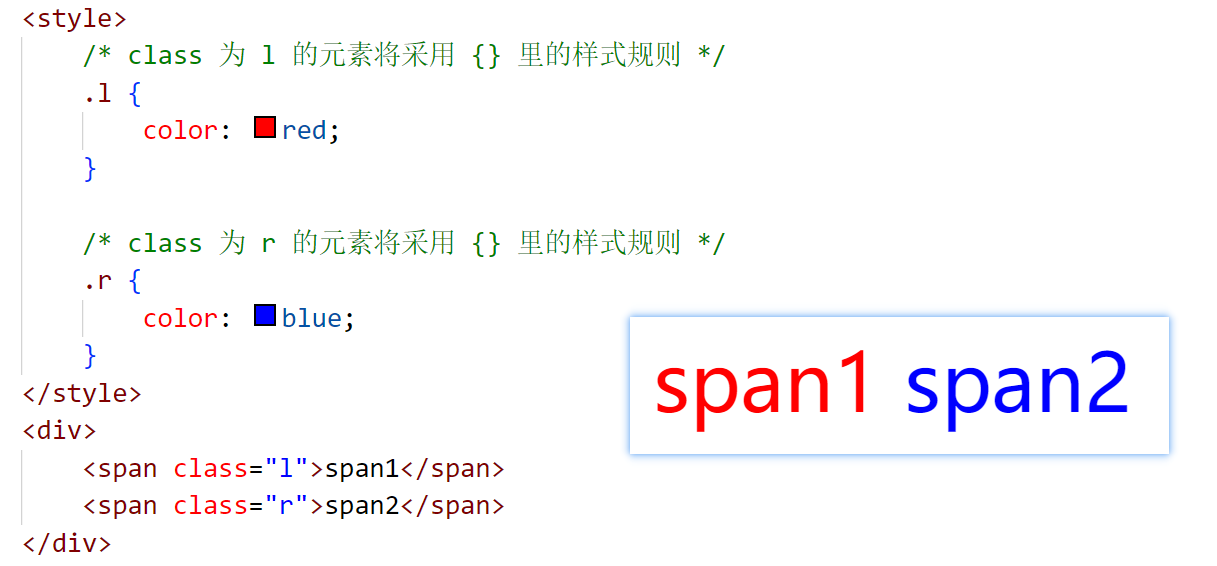
在 css 中,如果需要为某个具备 class 的元素设置样式规则,则需要使用 . 语法:

父相子绝
如果父元素采用相对定位 position:relative ,则子子元素可在父元素内建立平面直角坐标系来绝对定位 position:absoluate 。
如果父元素没有设置相对定位的话,则绝对定位参考的坐标系原点是页面的左上角。
使用三个 div 完成爱心的绘制:
- 变形样式:顺时针旋转45°
transform: rotate(45deg)。 - 变形样式:缩放0.5倍
transform: scale(0.5)。 - 对于一个有宽度的元素(非绝对定位),外边距左右自动,即可实现水平居中。
1 | |

为元素设置颜色
单词表示法
1 | |
十六进制表示法
1 | |
由表示红、绿、蓝的三个参数组成,每个参数的取值范围是 [0, F]。
rgba 表示法
1 | |
rgb 是表示一个颜色的函数,由三个参数组成,每个参数的取值范围是 [0, 255]。
rgba 是表示一个颜色的函数,由四个参数组成,第四个参数表示的透明度,其取值范围是 [0, 1]
CSS选择器
元素选择器
元素选择将根据名称查找特定元素来控制样式。
1 | |
id 选择器
1 | |
类选择器
1 | |
如果需要为元素设置多个 class 名称,可以使用空格将其隔开:
1
<span class="a b">span</span>如果多个名称为同一个元素设置样式且存在冲突的情况下,以就近的规则为主。 即只有最后一个样式起作用。
如果需要为多个 class 名称的元素设置样式,可以是使用名称的并集来书写:
1
2/* 选择 class 为 a 且 class 为 b 的元素,并控制器样式 */
.a.b {color: aliceblue;}
后代选择器
1 | |
CSS 书写位置
<style>标签中
1 | |
<style>属性中
1 | |
.css文件中
将样式书写在 .css 文件中
1
2
3
4
5div {
width: 200px;
height: 200px;
background-color: green;
}通过 link 标签引入到 html 文档中
1
2<link rel="stylesheet" href="day01-color.css">
<div class="p">我是div</div>

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!